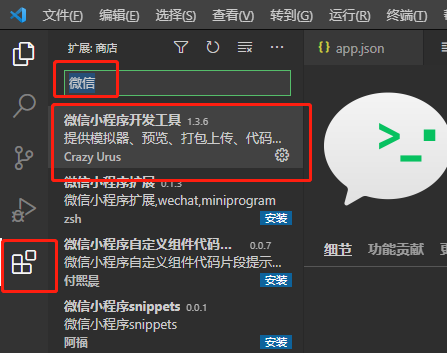
点击左边安装插件,搜索微信没,然后点击安装

微信小程序开发工具
提供模拟器、预览、打包上传、代码补全、语法高亮、项目模版等功能,部分功能开发中。
命令
MiniProgram: Simulator - 启动模拟器
MiniProgram: Create - 创建新的小程序
MiniProgram: Preview - 预览小程序
MiniProgram: Upload - 打包并上传小程序,完成后在微信小程序后台发布
MiniProgram: Build NPM - 构建 NPM
MiniProgram: Config - 项目配置
功能
代码补全与语法高亮
支持小程序 API 的代码补全
支持 WXML 中组件的代码补全
支持 WXML WXSS WXS 的语法高亮
支持快速创建 Page 及 Component
预览和上传小程序
支持设置小程序上传目录
支持扫码预览小程序
支持小程序打包并上传到微信后台
项目设置
支持查看和修改项目配置
支持构建 npm
支持查看开发文档
主题
提供 Dark 和 Light 两种主题
组件支持
支持点击自定义组件跳转到对应文件
支持点击绑定的函数名跳转到对应函数定义
小程序项目模板


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)