
vs code常用插件(24个)
1、Auto Close Tag html自动闭合标签插件
2、Auto Rename Tag html 自动重命名标签插件
3、Beautify 格式化插件
4、Prettier - Code formatter 代码格式化
5、Chinese (Simplified) vscode 汉化插件
6、Code Runner 在编辑器里运行js代码,同时可在terminal里显示打印结果的工具
7、ESLint 代码规范检查工具
8、HTML Snippets 快速生成html代码工具
9、Live Server 快速启动一个本地服务,方便html文件预览调试等
10、npm Intellisense 导入语句自动补全 npm 模块名称
11、CSS Peek 可以在 HTML 中通过 CSS id 或则 class 来定位到其定义。
12、Bracket Pair Colorizer 让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
13、vetur vue语法高亮、智能感知、Emmet等
14、Bookmarks 一个书签工具
15、open in browser 快速打开浏览器
16、Color Info 提供你在 CSS 中使用颜色的相关信息
17、Vue VSCode Snippets vue代码自动补全插件
18、IntelliSense for CSS class names in HTML 基于你的项目以及通过link标签引用的外部文件,该智能插件提供 HTML 中 CSS class 名字的补全。
19、koroFileHeader 用于生成文件头部注释和函数注释
20、Visual Studio IntelliCode 是一套实验性的 AI 辅助开发功能
21、JavaScript (ES6) code snippets es6 语法生成
22、Bracket Pair Colorizer 括号高亮
23、Path Intellisense 路径的智能提示
24、vscode-element-helper Element-ui 代码提示
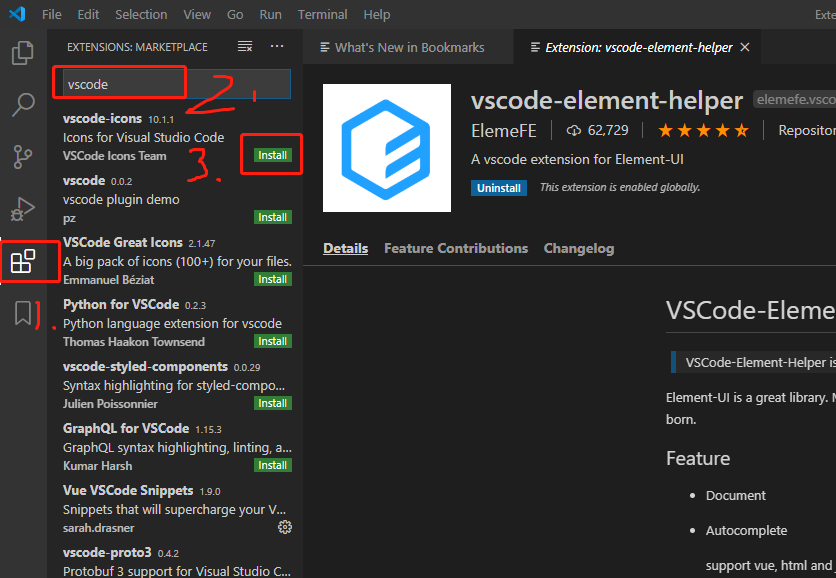
安装方法:



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)