1、游戏圈:微信游戏开发者可以通过游戏圈组件,在小游戏内为用户提供游戏交流、用户互动、反馈收集等社区能力。
开发者可直接调用 wx.createGameClubButton() 创建打开游戏圈的按钮。
let button = wx.createGameClubButton({
icon: 'green',
style: {
left: 10,
top: 76,
width: 40,
height: 40
}
})type按钮类型,可以是图片也可以是文字
为image时 image:按钮的背景图片,仅当 type 为 image 时有效
更多参数参考微信开发文档:微信开发文档直通车
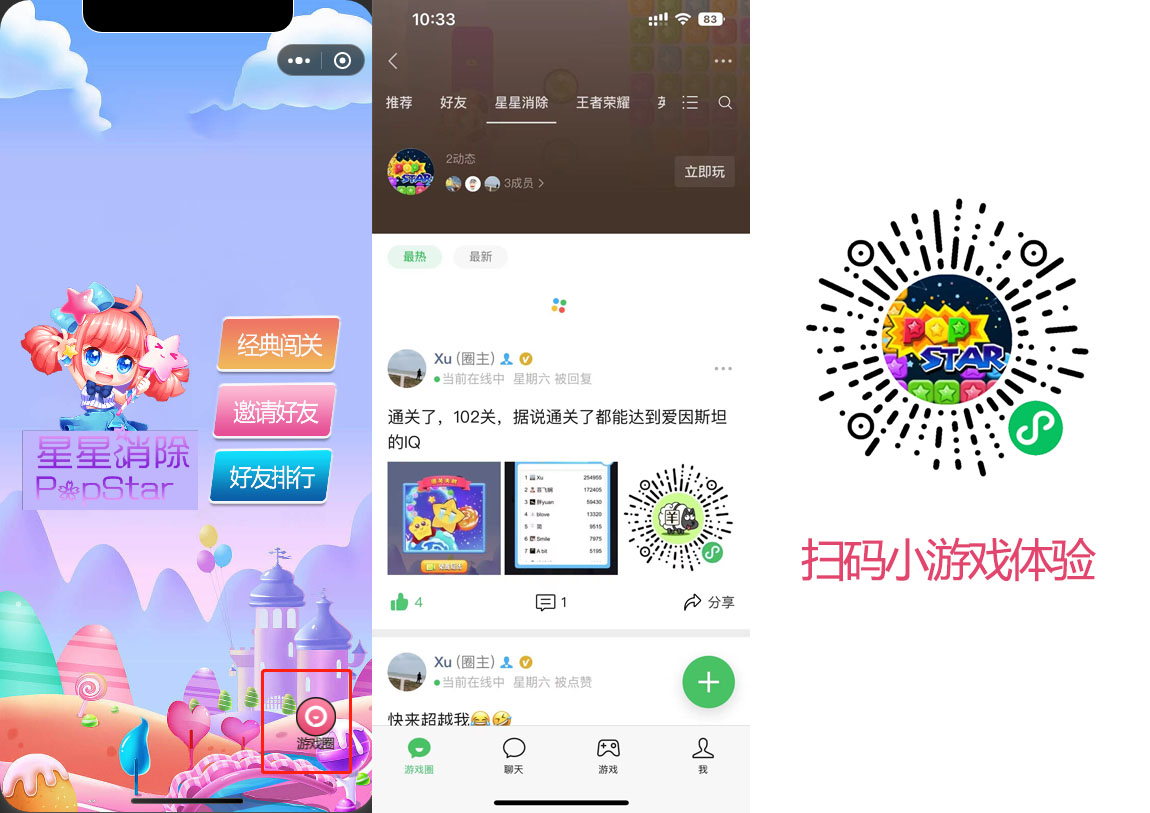
2、案例效果图:

3、代码示例:
//获取系统信息的宽度
let screenW = sysInfo.screenWidth;
let screenH = sysInfo.screenHeight;
let rate = screenW / 750;//设计分辨率为750*1334
//根据你图片的大小调整对应的长宽高,并且在不同的分辨率下大小也会对应变化,我的图片是418*160
let width = 79 * rate;
let height = 120 * rate;
window.homeyxq = null;
homeyxq = wx.createGameClubButton({
type:'image',
image:'https://www.tpxhm.com/xing/yxqy.png?2022.9',
icon: 'white',
style: {
left: sysInfo.windowWidth-width*2,
top: sysInfo.windowHeight-height*2,
width: width,
height: height,
// borderColor:'#000000',
// borderWidth:2,
// backgroundColor:'#f3b345',
// borderRadius:100,
}
})因为按钮是采用创建的形式,所以需要自定义按钮位置。


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(1)
昂予2024-10-23 18:15:45
您这个是rpx转px了吧,这个只手机上适配是正确的,但是在pad上适配就已经出错了,这个pad的适配是怎么搞的啊回复