uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。
如何在uniapp引入uView框架呢?
1、安装:https://ext.dcloud.net.cn/plugin?id=1593

选择使用 HBuilderX 导入插件,导入成功之后,项目目录下会有个文件夹

2、配置
2.1. 引入uView主JS库 在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js import uView from '@/uni_modules/uview-ui' Vue.use(uView)
2.2、 在引入uView的全局SCSS主题文件 在项目根目录的uni.scss中引入此文件。
/* uni.scss */ @import '@/uni_modules/uview-ui/theme.scss'; #3. 引入uView基础样式
2.3、演示代码
<template>
<view>
<u-swiper
:list="list1"
@click="click" previousMargin="30"
nextMargin="30"
></u-swiper>
<view style="padding: 20px;">
<u-button type="primary" text="主要按钮"></u-button>
</view>
<view style="padding: 20px;">
<u-button type="success" text="成功按钮"></u-button>
</view>
<view style="padding: 20px;">
<u-button type="error" text="失败按钮"></u-button>
</view>
</view>
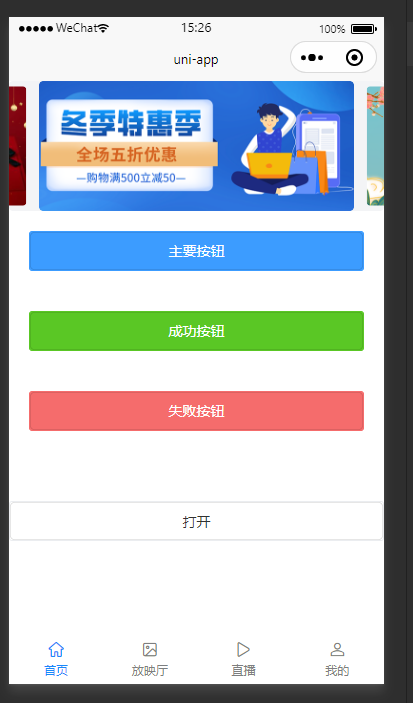
</template>效果展示



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)