
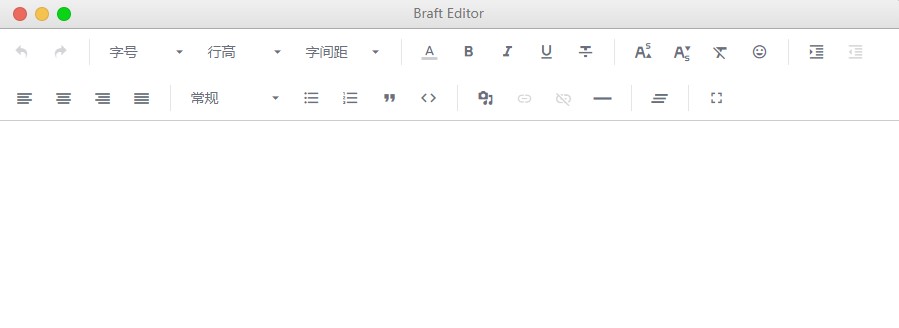
Braft Editor符文本编辑器,美观好用的React富文本编辑器。
1、安装
使用npm或者yarn来将本编辑器加入到你的项目中:
# 使用npm安装
npm install braft-editor --save
# 使用yarn安装
yarn add braft-editor
2、使用
编辑器支持value和onChange属性,这类似于React中原生的input组件。通常情况下,可以用典型的受控组件的形式来使用本编辑器:
2.1、页面代码部分
<Form.Item>
<BraftEditor
value={editorState}
onChange={(e)=>handleEditorChange(e)}
/>
</Form.Item>通过onChange={(e)=>handleEditorChange(e)}绑定方法获取值
2.2、引入编辑器组件
// 引入编辑器组件 import BraftEditor from 'braft-editor' // 引入编辑器样式 import 'braft-editor/dist/index.css'
2.3、编辑器值获取和定义
//富文本编辑器
const [editorState, serEditorState] = useState(BraftEditor.createEditorState(""))
const handleEditorChange = values=> {
console.log(values)
serEditorState(values);
}
const handleSubmit = e =>{
// 获取富文本的内容
console.log(editorState.toHTML())
}通过editorState.toHTML()还直接获取富文本编辑器内容

实例:
import React, {useEffect, useState} from 'react'
import { Breadcrumb, Form, Image, Button} from 'antd';
// 引入编辑器组件
import BraftEditor from 'braft-editor'
// 引入编辑器样式
import 'braft-editor/dist/index.css'
function Add() {
//富文本编辑器
const [editorState, serEditorState] = useState(BraftEditor.createEditorState(""))
const handleEditorChange = values=> {
console.log(values)
serEditorState(values);
}
const handleSubmit = e =>{
// 获取富文本的内容
console.log(editorState.toHTML())
}
return (
<div>
<Breadcrumb style={{ margin: '16px 0' }}>
<Breadcrumb.Item>主页</Breadcrumb.Item>
<Breadcrumb.Item>文章添加</Breadcrumb.Item>
</Breadcrumb>
<Form name="basic "onFinish={handleSubmit}>
<Form.Item>
<BraftEditor
value={editorState}
onChange={(e)=>handleEditorChange(e)}
/>
</Form.Item>
<Form.Item wrapperCol={{ offset: 8, span: 16 }}>
<Button type="primary" htmlType="submit">
保存
</Button>
</Form.Item>
</Form>
</div>
)
}
export default Add


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)