
Ant Design分页,默认是英文,看着很不习惯,我们可以进行汉化,antd本身带有中文语言包,当我们引入antd,就可以进行汉化了,事实上antd为了进行国际化,本身就有多个语言包
汉化方法
1、引入语言包
// 在需要用到的 组件文件中引入中文语言包
import zhCN from 'antd/es/locale/zh_CN';
// 引入国际化配置
import { ConfigProvider,Table } from 'antd';2、使用<ConfigProvider locale={ zhCN }> </ConfigProvider>包裹着表格
import React, {useEffect, useState} from 'react'
import { Breadcrumb, Card, Table, Button, Popconfirm, Space, ConfigProvider } from 'antd';
import { articleListApi } from '../../utils/service';
// 在需要用到的 组件文件中引入中文语言包
import zhCN from 'antd/es/locale/zh_CN';
function Article(props) {
return (
<div>
<ConfigProvider locale={ zhCN }>
<Table columns={columns} bordered dataSource={dataSource} pagination={{
total:total,
pageSize:10,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions:[10, 20, 50, 100],
defaultPageSize:10,
onChange:loadData,
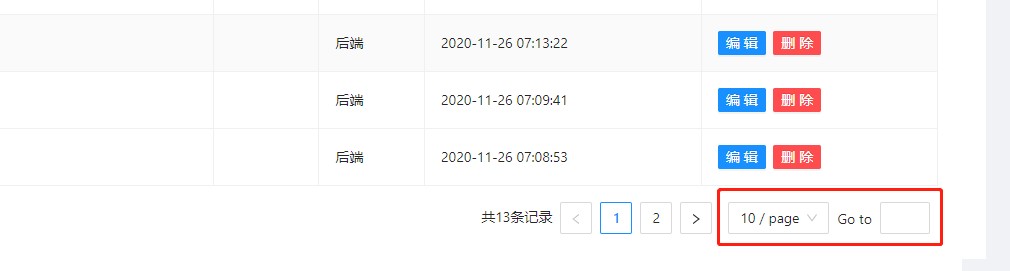
showTotal: total => `共${total}条记录 `
}}></Table>
</ConfigProvider>
</div>
)
}
export default Article


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)