
一、问题:
最近在react antd框架中,引入阿里云图标库出现下面的错误。
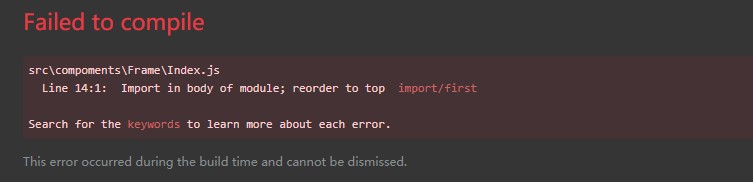
Failed to compile
src\compoments\Frame\Index.js
Line 14:1: Import in body of module; reorder to top import/first
Search for the keywords to learn more about each error.
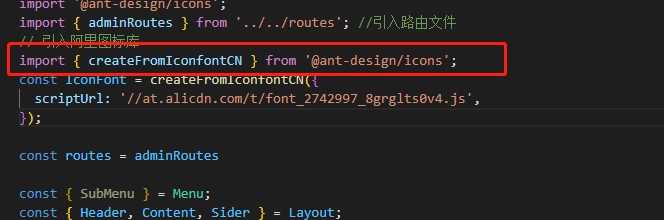
来源代码:
const { SubMenu } = Menu;
const { Header, Content, Sider } = Layout;
// 引入阿里图标库
import { createFromIconfontCN } from '@ant-design/icons';
const IconFont = createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_2742997_8grglts0v4.js',
});二、解决方法
将import语句写在const语句上面即可:

这样就不在报上面的错误了。


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)