
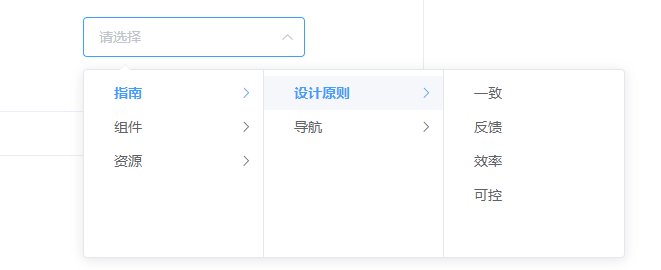
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。
1、前端代码:
<template>
<div>
<el-form-item label="所属菜单" prop="pid">
<el-cascader expand-trigger="hover" :options="parentCateList" :props="cascaderProps" v-model="selectedKeys" @change="parentCateChanged" clearable change-on-select placeholder="顶级菜单"></el-cascader>
</el-form-item>
</div>
</template>参数说明:
1、expand-trigger="hover" 定义展开子级菜单的触发方式,click和hover
2、:options="parentCateList" 数据集
3、:props="cascaderProps" 数据格式指定
4、v-model="selectedKeys" 选中的值,数组
5、@change="parentCateChanged" 点击后的值,结果为数组
6、clearable 清除按钮
7、change-on-select 启用该功能后,可让父子节点取消关联,选择任意一级选项。
2、js代码
<script>
export default {
data () {
return {
// 控制添加权限对话框的显示和隐藏
addDialogVisible: false,
// 添加权限的表单数据
addForm: {
pid: '',
},
// 控制修改权限对话框的显示和隐藏
editDialogVisible: false,
// 查询到权限信息对象
editForm: [],
parentCateList: [],
cascaderProps:{
value: 'id',
label:'name',
children:'children',
},
// 选中的父集分类的id数组
selectedKeys:[],
}
},
created () {
// 获取所有菜单
this.getParentCateList()
},
methods: {
// 监听添加对话框关闭时间
addDialogClosed () {
this.$refs.addFormRef.resetFields()
this.selectedKeys=[];
this.addForm.pid=0
},
// 监听编辑权限对话框关闭时间
editDialogClosed () {
this.$refs.editFormRef.resetFields()
this.selectedKeys=[];
this.editForm.pid=0
},
// 获取父级分类列表
async getParentCateList () {
const { data: res } = await this.$http.get('permission/permissionMenu')
// console.log(res);
if (res.code != 200) {
return this.$message.error(res.msg)
} else {
this.parentCateList = res.data
}
},
//选择发生变化触发这个函数
parentCateChanged(){
// console.log(this.selectedKeys);
if(this.selectedKeys.length > 0){
//父级分类的id
this.addForm.pid = this.selectedKeys[
this.selectedKeys.length-1
]
//父级分类edit的id
this.editForm.pid = this.selectedKeys[
this.selectedKeys.length-1
]
}else{
this.addForm.pid = 0
}
},
}
}
</script>3、css代码
<style>
.el-cascader{
width: 100%;
}
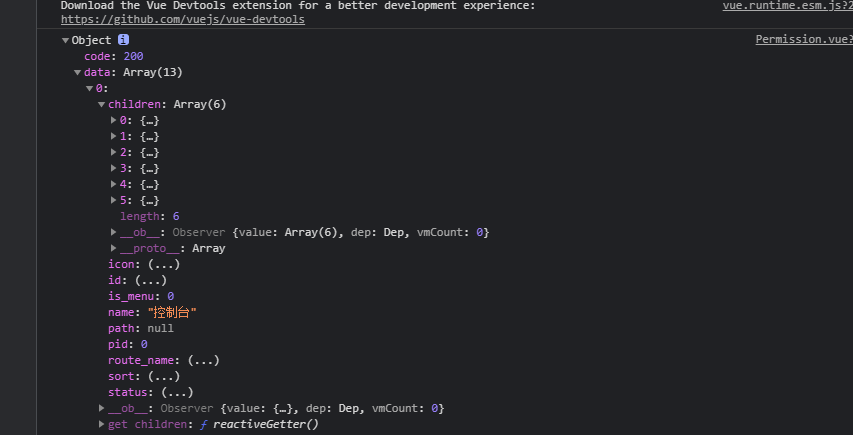
</style>4、层级数据集格式如下:

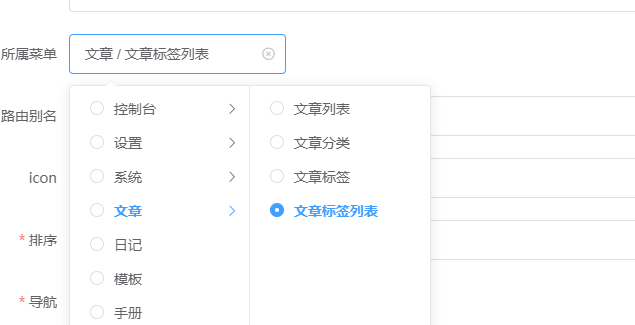
5、结果展示



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)