微信小游戏加入排行榜功能,可以增加游戏微信好友参与,增加分数竞争氛围,官方的说明文档不怎么详细,也有坑。本文实战以cocos creator v2.2版本为例,供大家参考。
结果显示:

前提:
1、创建主域:用于显示子域画布
2、创建子域:子域界面
步骤及说明
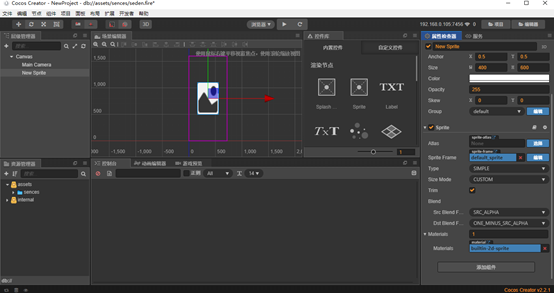
1、主域创建空节点:用于显示子域内容,设置宽高背景颜色设置为白色。注意此处不要设置黑色,不然会出现透明黑问题。

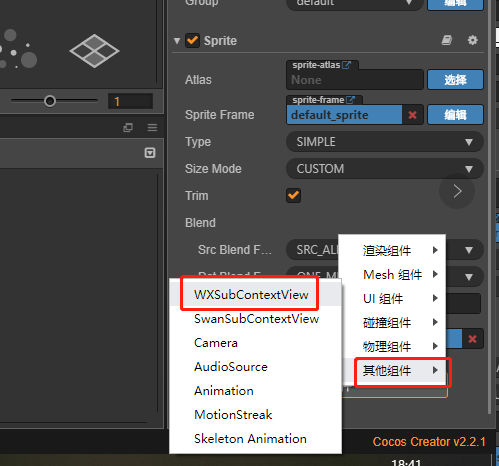
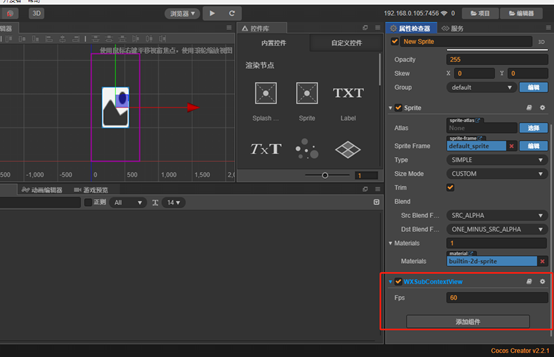
添加WXSubContextView 组件,新增了 FPS 属性, 用户可以通过设置 FPS 直接控制开放数据域的帧率。
步骤:属性检查器里面-》添加组件-》其他组件-》WXSubContextView

创建成功显示如下

至此,主域界面代码已经完成了。
2、主域数据提交到微信托管数据,这里传递用户游戏得分给子域
let openDataContext = wx.getOpenDataContext()
openDataContext.postMessage({
wxscore: topScore,
})3、编写向子域发送数据方法,博主这里采用按钮形式,用户点击按钮即向子域发送请求数据
// 好友榜
frendRank(){
if (typeof wx === 'undefined') {
return;
}
let wxrank = cc.find("Canvas/bghome_Sprite/wxrank");
wxrank.active = true;
let openDataContext = wx.getOpenDataContext()
openDataContext.postMessage({
showwx: 2,
})
},以上是好友榜单代码,向子域发送请求
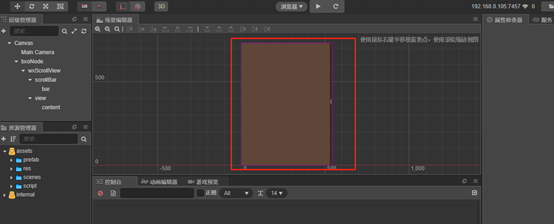
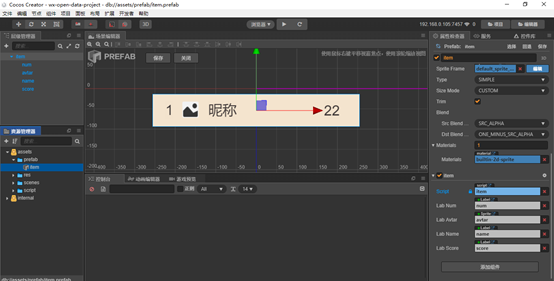
4、子域界面搭建

子域采用Node空节点,和ScrollView 组件,实现排行榜界面,用于显示数据
使用预制资源(prefab),对数据进行遍历

5、子域接收主域传过来的消息,进行判断,执行相应的方法
子域wxrank.js代码如下
cc.Class({
extends: cc.Component,
properties: {
itemParent: cc.Node,
pre_item: cc.Prefab,
},
onLoad () {
// let wxrankbg = cc.find("Canvas/bg_rank");
// wxrankbg.active = false;
if (typeof wx === 'undefined') {
return;
}
// src/myOpenDataContext/index.js
this.allInfoList = [];
wx.onMessage(data => {
if(data.wxscore){
this.wxscore = data.wxscore;
let arr = new Array();
arr.push({ key: "wxscore", value:String(this.wxscore) });
let newKVData = arr
this.setNewCloudScore(newKVData); //调用写入分数
}else if(data.showwx){
// 如果是微信榜单
this.getFriendInfo();
}
})
},
getResult: function(numss, data){
var item = cc.instantiate(this.pre_item);
var itemH = item.height;
this.itemParent.height = itemH * numss
for(let i = 0;i < numss; i++){
var item = cc.instantiate(this.pre_item);
item.parent = this.itemParent;
var js = item.getComponent('item');
if(js){
var name = data[i].nickName
var score =data[i].wxscore
var actar = data[i].avatarUrl
js.init(i+1, name, score, actar);
}
item.y = -50 - i * itemH
}
},
// 排序
compare:function(property,desc) {
return function (a, b) {
var value1 = a[property];
var value2 = b[property];
if(desc==true){
// 升序排列
return value1 - value2;
}else{
// 降序排列
return value2 - value1;
}
}
},
addItem:function(){
this.allInfoList.sort(this.compare("wxscore",false))
var datass = this.allInfoList;
var dataLength = datass.length
this.getResult(dataLength, datass);
},
getFriendInfo () {
// 获取同城好友信息(包括自身)
wx.getFriendCloudStorage({
keyList: ['wxscore'],
success: (res) => {
this.allInfoList=[];
// console.log(res)
for (let i = 0; i < res.data.length; i++) {
// 获取玩家微信名,头像url和分数
let nickName = res.data[i].nickname;
let avatarUrl = res.data[i].avatarUrl;
let wxscore = 0;
if (res.data[i].KVDataList.length)
wxscore = res.data[i].KVDataList[0]['value'];
// 加入到数组中
this.allInfoList.push({
nickName: nickName,
avatarUrl: avatarUrl,
wxscore: wxscore
});
}
this.addItem();
},
fail: (res) => {
console.log(res);
}
});
// console.log(this.allInfoList)
},
// 存储记录
setNewCloudScore(newKVData){
wx.setUserCloudStorage({
KVDataList: newKVData,
success: function (res) {
console.log("存储记录成功\n", res);
},
fail: function (res) {
console.error(res);
},
complete(res) {
}
})
},
start () {
},
// update (dt) {},
//
});6、子域item.js代码如下:对数据进行处理和显示
cc.Class({
extends: cc.Component,
properties: {
lab_num: cc.Label,
lab_avtar: cc.Sprite,
lab_name: cc.Label,
lab_score: cc.Label
},
onLoad () {
},
init:function(num,name,score,actar){
this.lab_num.string = num
this.lab_name.string = name
this.lab_score.string = score
// 加载远程网络图片
var that =this
cc.loader.load({url: actar, type: "png"},function(err,text){
// console.log('报错信息:'+err+'图片地址:'+text)
that.lab_avtar.spriteFrame=new cc.SpriteFrame(text);
});
},
start () {
},
// update (dt) {},
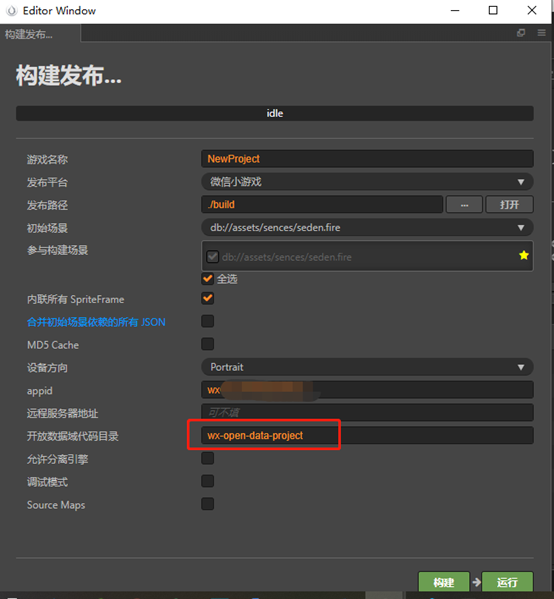
});6、构建和发布(主域和子域):
6.1、主域发布,填写微信开放数据子域目录名称,这里要和子域项目名称一致

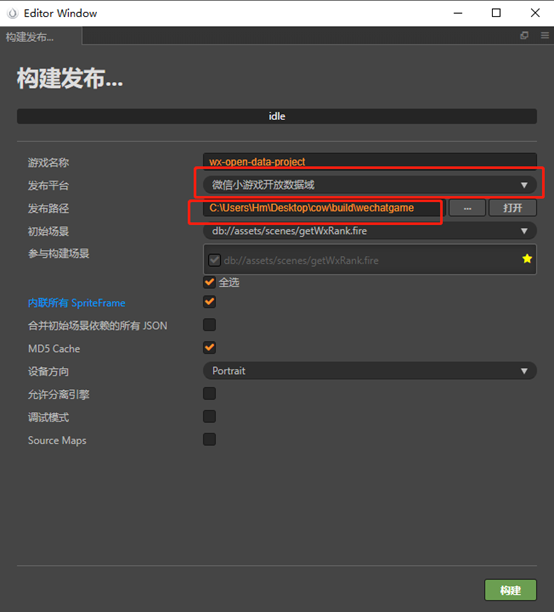
6.2、子域项目发布:这里发放平台选择微信开放数据域,发布路径选择主域build\发布的文件夹下

点击构建即可,运行到微信开发者工具下,即可同步显示用户数据。


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)