通过编辑器对cc.Button的属性进行拖放操作进行控制
(1) 创建脚本game.js,增加clickCapture函数,然后拖放到Canvas节点中(记得拖放,否则下面步骤将找不到对应的函数)。
cc.Class({
extends: cc.Component,
properties: {
rope_node : {
default: null,
type: cc.Node
}
},
// LIFE-CYCLE CALLBACKS:
// onLoad () {},
start () {
},
// update (dt) {},
/** 捕获按钮点击到事件
* @param event
* @param customEventDate
**/
clickCapture:function(event, customEventDate){
cc.log(6666)
this.rope_node.active = true
}
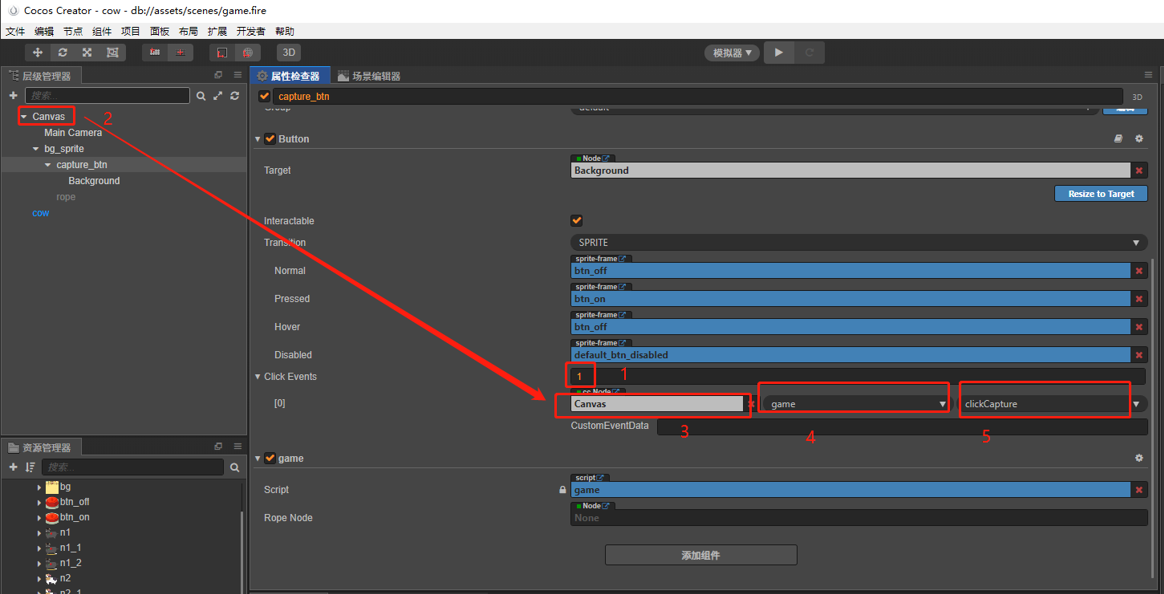
});(2)按步骤在(按钮的属性检查器)上进行操作
①在Click Events中填上1,然后编辑器自动生成下方属性输入
②将Canvas拖动到cc.Node属性上
③选择对应脚本BtnClick1.js
④选择对应处理函数btnClick1

点击按钮可以看到控制台显示打印数据



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)