在做企业网站的时候,我们会放置一个地理位置,我们可以引用百度地图,来显示我们的店铺所在位置
效果演示:

操作步骤
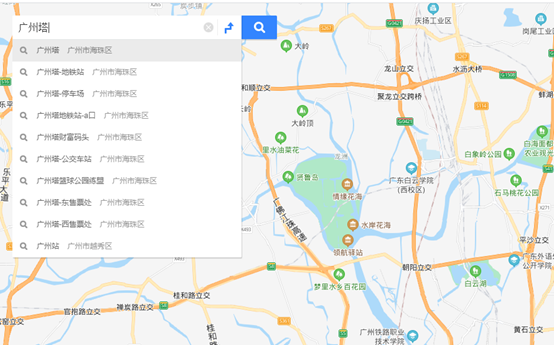
1、打开百度地图https://map.baidu.com/,搜索输入地址

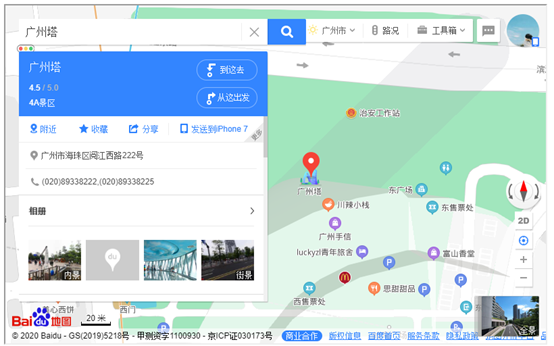
2、点击地址

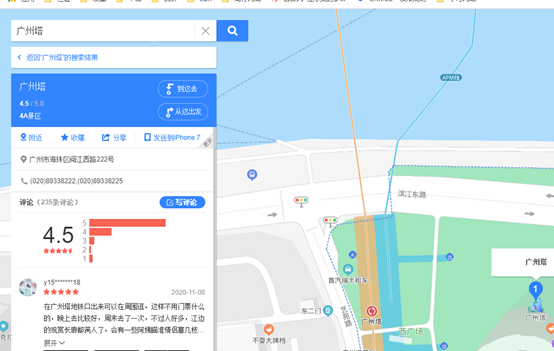
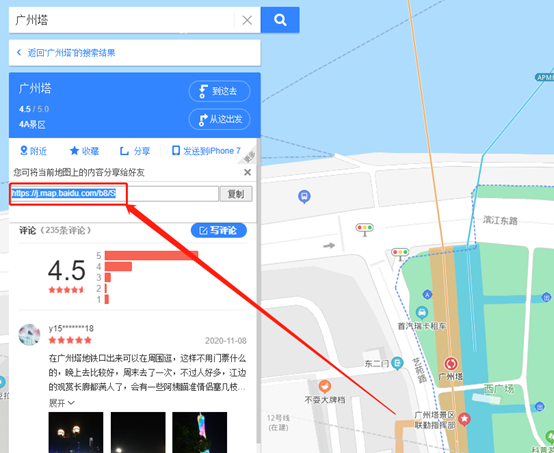
3、会出现如下视图

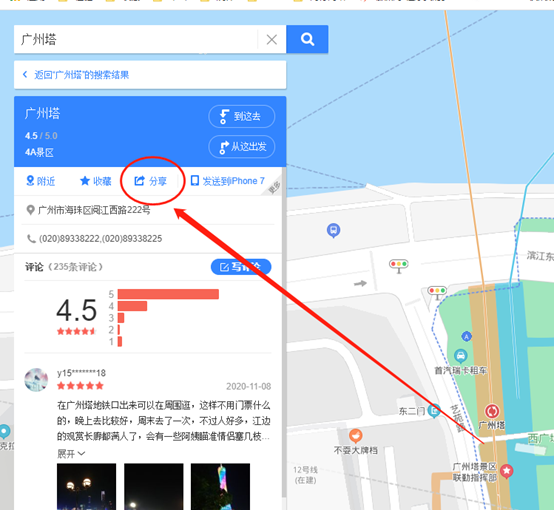
4、点击分享

5、复制我们想要的地址

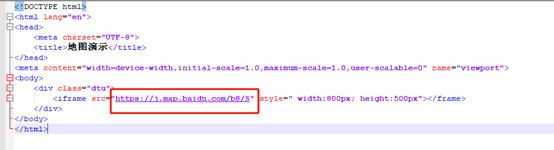
6、复制https://j.map.baidu.com/b8/S ,粘贴到我们的iframe框架代码中

7、完整demo代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>地图演示</title>
</head>
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport">
<body>
<div>
<iframe src="https://j.map.baidu.com/b8/S" style=" width:800px; height:500px"></frame>
</div>
</body>
</html>


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)