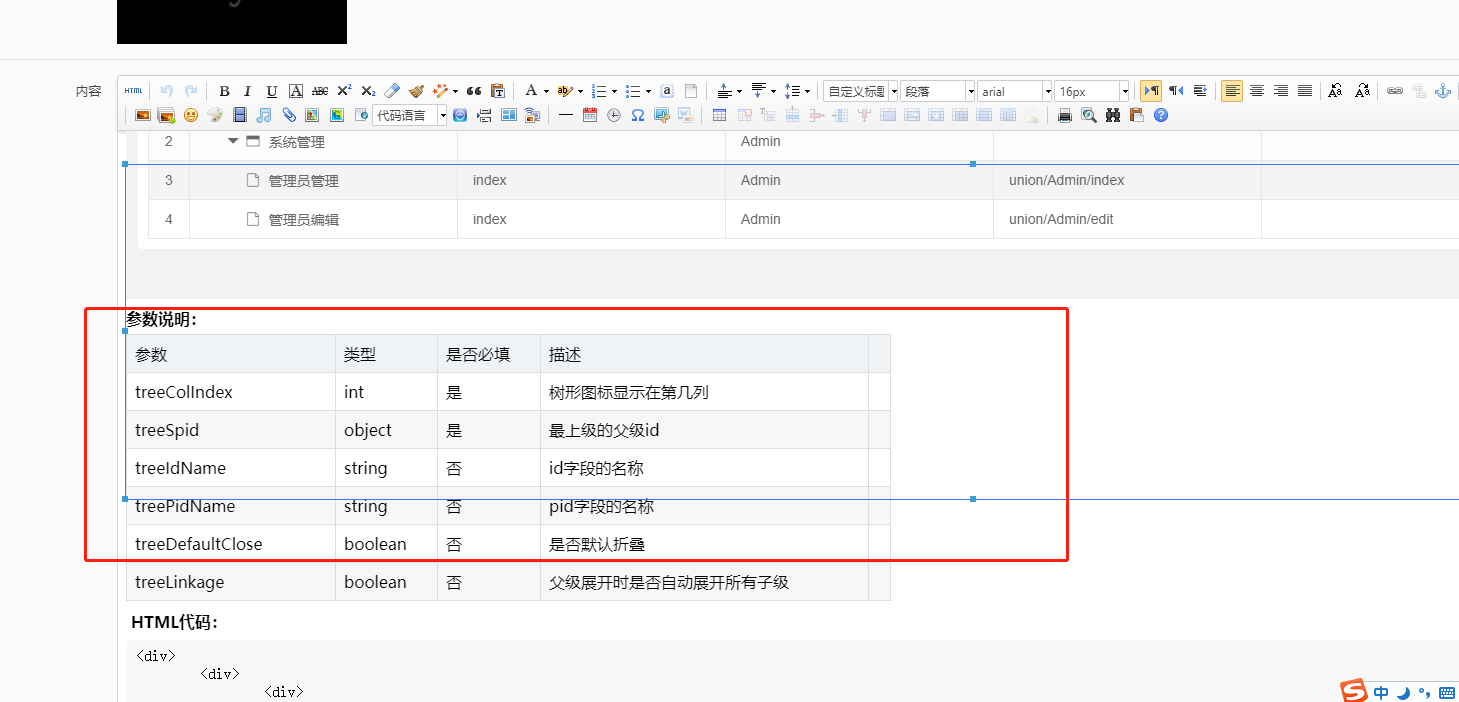
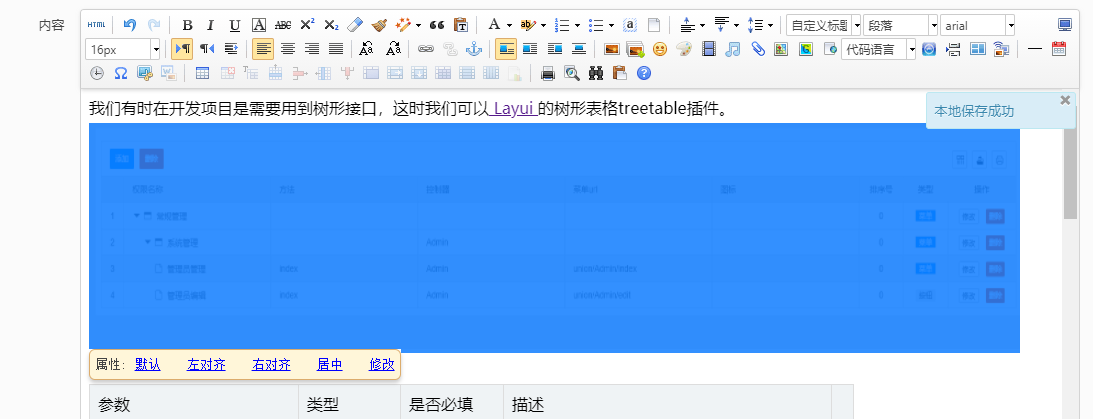
百度编辑器依托百度旗下,编辑器用户体验也很好,使用人数也很多,当然也有部分bug,比如图片点击出现错位问题,解决这问题也很好解决,

解决方法如下:
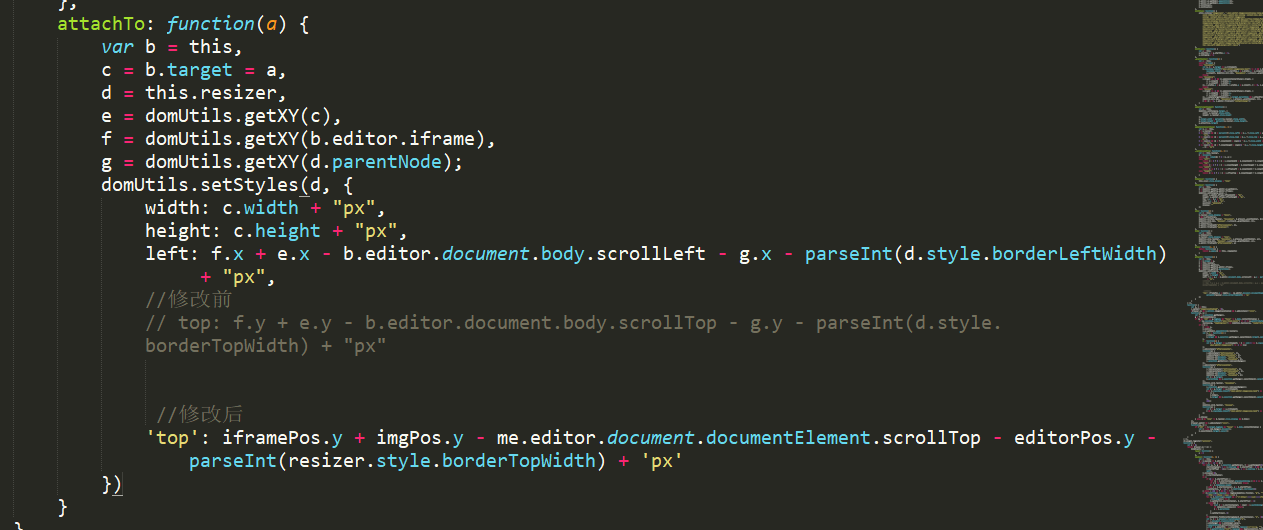
打开 ueditor.all.min.js 或者 ueditor.all.js(看你使用的是哪个js,修改下即可),输入attachTo进行搜索查询,找到对应位置,注释掉原来的。
找到这个方法:attachTo: function(a) {}

//修改前 // top: f.y + e.y - b.editor.document.body.scrollTop - g.y - parseInt(d.style.borderTopWidth) + "px" //修改后 'top': iframePos.y + imgPos.y - me.editor.document.documentElement.scrollTop - editorPos.y - parseInt(resizer.style.borderTopWidth) + 'px'
搞定,再来看看现在的。是不是解决了?



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)