在使用swiper插件的时候,有时我们需要设置默认显示哪一张。实现轮播指定显示第几张,可以加入如下设置
一、使用方法
initialSlide参数:设定初始化时slide的索引。Swiper默认初始化时显示第一个slide,如果想在初始化时直接显示其他slide,可以做此设置。设定初始化时slide的索引。Swiper默认初始化时显示第一个slide,如果想在初始化时直接显示其他slide,可以做此设置。
slideTo参数:在Loop模式下Swiper切换到指定slide。切换到的是slide索引是realIndex,比如你的swiper是loop模式且只复制一个slide(默认情况),你想跳转到第三个slide时(activeIndex:3/realIndex:2),使用slideTo(3)。
二、代码编写:
<script>
$(function(){
var certifySwiper = new Swiper('#doctor-container', {
watchSlidesProgress: true,
slidesPerView: 'auto',
centeredSlides: true,
loop: true,
loopedSlides: 100,
autoplay: false,
navigation: {
nextEl: '#case-button-next',
prevEl: '#case-button-prev',
},
pagination: {
el: '#case-pagination',
//clickable :true,
},
initialSlide: 4,
on: {
progress: function(progress) {
for (i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i);
var slideProgress = this.slides[i].progress;
modify = 1;
if (Math.abs(slideProgress) > 1) {
modify = (Math.abs(slideProgress) - 1) * 0.3 + 1;
}
translate = slideProgress * modify * 260 + 'px';
scale = 1 - Math.abs(slideProgress) / 5;
zIndex = 999 - Math.abs(Math.round(10 * slideProgress));
slide.transform('translateX(' + translate + ') scale(' + scale + ')');
slide.css('zIndex', zIndex);
slide.css('opacity', 1);
if (Math.abs(slideProgress) > 1) {
slide.css('opacity', 0);
}
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
}
}
})
certifySwiper.slideTo(initialSlide,0,false)
})
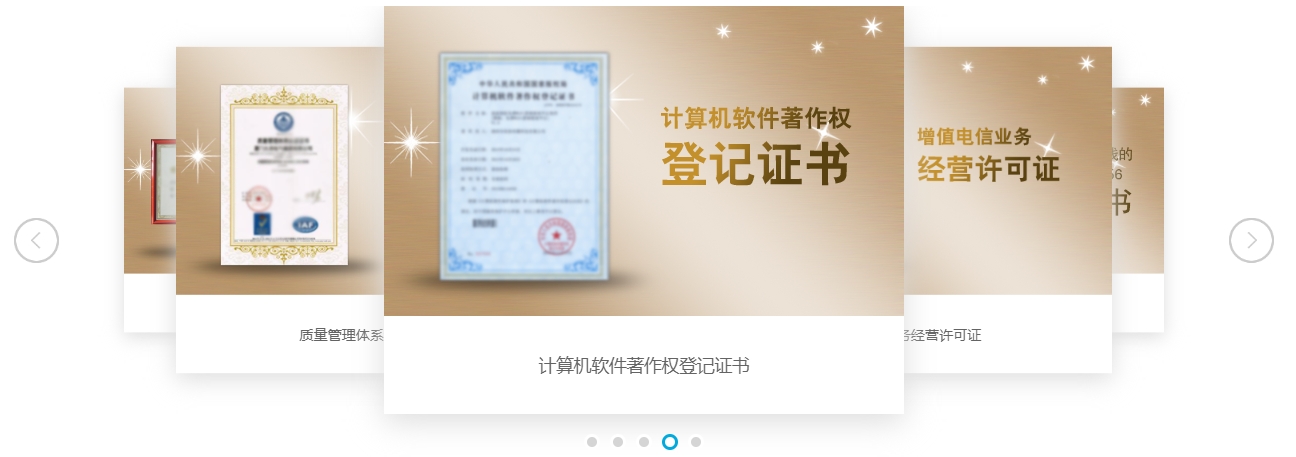
</script>三、效果展示:



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)