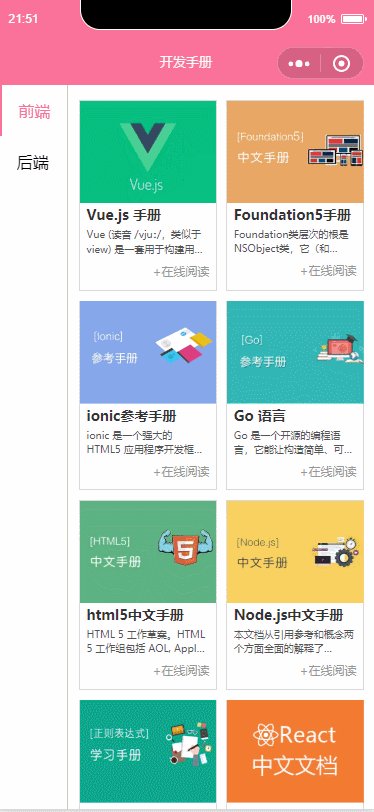
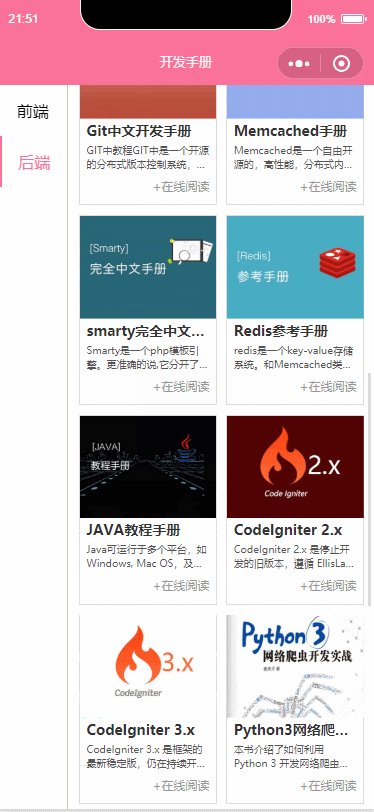
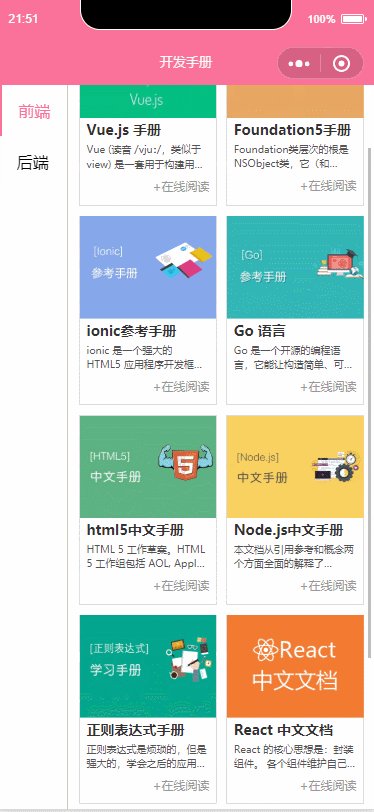
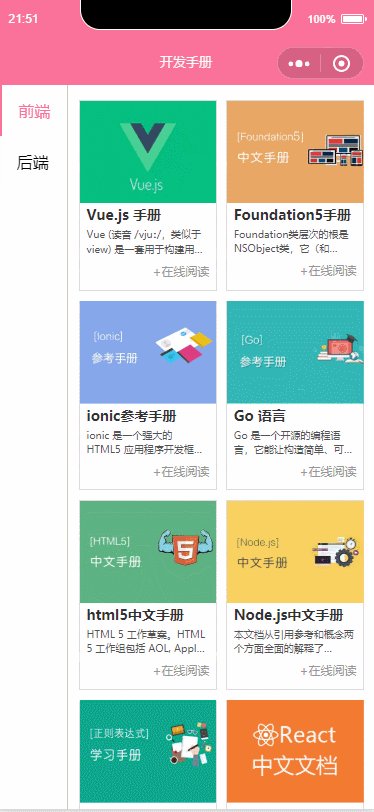
效果演示:

小程序上拉加载更多,下来刷新,在项目开发中是最常见,以下是一个简单的案例,供大家参考
wxml文件代码:
<!--index.wxml-->
<view class="out">
<!-- 项目 -->
<view class='left'>
<block wx:for="{{category}}">
<view class='nav-item active' wx:if="{{tags == item.id}}" data-id="{{item.id}}" bindtap="btn_cate">{{item.book_cate}}</view>
<view wx:else data-id="{{item.id}}" data-id="{{item.id}}" bindtap="btn_cate" class='nav-item'>{{item.book_cate}}</view>
</block>
</view>
<view class='right'>
<view class='book-list'>
<block wx:for="{{art}}">
<view class='book-item' bindtap='book_detail' data-id="{{item.id}}" bindtap="change_book_d">
<view class='bookimg'><image src='{{item.img}}' mode='widthFix'></image></view>
<view class='bookname'>{{item.name}}</view>
<view class='bookproject'>{{item.desc}}</view>
<view class='bookdesc'>+在线阅读</view>
</view>
</block>
</view>
</view>
</view>json文件代码:"enablePullDownRefresh": true, 开启小程序下拉刷新
{
"enablePullDownRefresh": true,
"usingComponents": {}
}js文件代码:
// pages/book/book.js
const app = getApp()
var page = 1; //设置默认页码
Page({
/**
* 页面的初始数据
*/
data: {
category: [],
tags: '3',
art: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.category(); //查询分类标签
this.getArt();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
// 显示顶部刷新图标
wx.showNavigationBarLoading();
var that = this;
var tags = that.data.tags
page = 1;
wx.request({
url: app.AppUrl + '/get_book/cate_name/' + tags + '?page=' + page,
success: function (res) {
that.setData({
art: res.data.result,
})
// 隐藏导航栏加载框
wx.hideNavigationBarLoading();
// 停止下拉动作
wx.stopPullDownRefresh();
}
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
// 显示加载图标
wx.showLoading({
title: '玩命加载中',
})
// 页数+1
page = page + 1;
var that = this;
var tags = that.data.tags
wx.request({
url: app.AppUrl + '/get_book/cate_name/' + tags + '?page=' + page,
success: function (res) {
var oldData = that.data.art; //获取旧的数据
var newData = res.data.result; //获取旧的数据
that.setData({
art: oldData.concat(newData)
})
// 隐藏加载框
wx.hideLoading();
}
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
// 查询分类标签
category: function () {
var that = this
wx.request({
url: app.AppUrl + '/getbookcate',
success(res) {
that.setData({
category: res.data.result,
})
}
})
},
// 获取文章
getArt: function () {
var tags = this.data.tags;
var that = this
wx.request({
url: app.AppUrl + '/get_book/cate_name/' + tags + '/page=' + page,
success(res) {
that.setData({
art: res.data.result,
})
}
})
},
// 点击获取分类文章
btn_cate: function (e) {
var tags = e.currentTarget.dataset.id
var that = this
that.setData({
tags: tags
})
page = 1;
wx.request({
url: app.AppUrl + '/get_book/cate_name/' + tags + '?page=' + page,
success(res) {
that.setData({
art: res.data.result,
})
}
})
}
})wxss样式文件代码:
page{
width: 100%;
height: 100%;
}
.out{
width:100%;
height:100%;
display: flex;
flex-direction:row-reverse;
}
.left{
width:18%;
height: 100%;
border-right:2rpx solid #ccc;
position: fixed;
left: 0px;
top: 0px;
}
.nav-item{
text-align: center;
font-size: 32rpx;
padding: 30rpx 0;
}
.active{
color: #fb7299;
border-left:3px solid #fb7299;
}
.right{
width:76%;
height: 100%;
padding: 20rpx;
text-align: center;
}
.book-list{
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.book-item{
width: 48%;
margin: 10rpx 0;
border:1rpx solid #ddd;
}
.bookimg{
width: 100%;
}
.bookimg image{
width: 100%;
display: block;
height: 612rpx;
}
.bookname{
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
-webkit-line-clamp: 1;
font-size: 28rpx;
text-align: left;
padding: 5rpx 0;
color: #333;
font-weight: bold;
padding-left: 15rpx;
padding-right: 15rpx;
}
.bookproject{
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
-webkit-line-clamp: 2;
font-size: 20rpx;
text-align: left;
padding: 3rpx 0;
color: #555;
padding-left: 15rpx;
padding-right: 15rpx;
}
.bookdesc{
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
-webkit-line-clamp: 1;
text-align: right;
font-size: 24rpx;
color: #999;
padding-bottom: 22rpx;
padding-right: 15rpx;
padding-top: 12rpx;
}

















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)