前景:国庆节快到了,很多小伙伴会使用微信小程序来制作国庆头像框,而小程序获取用户头像信息的 wx.getUserProfile 和 wx.getUserInfo 接口都已经于2022年废弃了,需要使用到新的方法来获取用户头像。
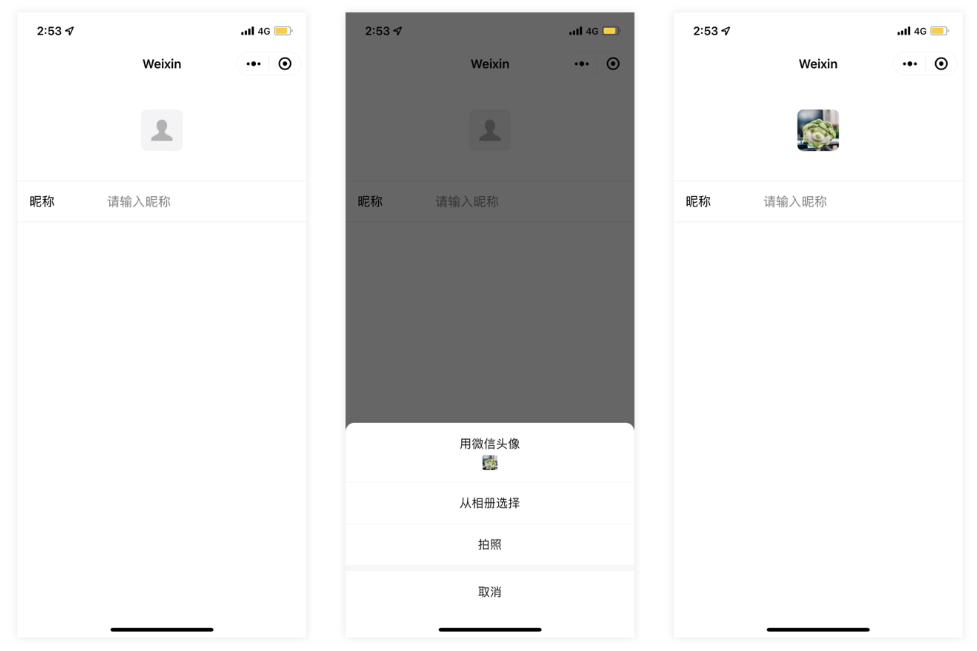
从基础库 2.21.2 开始支持 当小程序需要让用户完善个人资料时,可以通过微信提供的头像昵称填写能力快速完善。 根据相关法律法规,为确保信息安全,由用户上传的图片、昵称等信息微信侧将进行安全检测,组件从基础库2.24.4版本起,已接入内容安全服务端接口(mediaCheckAsync、msgSecCheck),以减少内容安全风险对开发者的影响。需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。

2、微信小程序获取用户头像新的接口替换方法
2.1、wxml代码:通过放置按钮,并加上open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"属性:
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button> 2.2、js代码:回调获取用户授权或者相册选择的图片,并赋值给image图片标签
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
avatarUrl: defaultAvatarUrl,
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
}
})3、图片模糊问题解决方案:很多小伙伴会发现获取的头像是模糊的,愿意是微信小程序接口返回的是默认头像是尺寸是132*132px的尺寸,也就是最小尺寸,以前的授权接口可以把后面参数改为0,达到获取高清图片
http://wx.qlogo.cn/mmopen/eTBFF2uBxbBTAW8ZrbmMJGuOq7nGZfGicWORE2vcZfsMwXscofgeEwevlSl8LFct2ZKibzxjqNjw94r2wI2xiaibY3TKxVRPC/132
改为:
http://wx.qlogo.cn/mmopen/eTBFF2uBxbBTAW8ZrbmMJGuOq7nGZfGicWORE2vcZfsMwXscofgeEwevlSl8LFct2ZKibzxjqNjw94r2wI2xiaibY3TKxVRPC/0
现在新的接口直接返回的就是临时地址,我们怎样来达到返回高清图片呢?
方案思路:我们可以把图片保存服务器上,然后服务端对图片进行无损放大,放大的同时图片也不会模糊,服务端通过第三方接口来解决图片模糊问题。
注:有其他解决图片模糊的问题,欢迎下方留言探讨。
4、项目体验:



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)