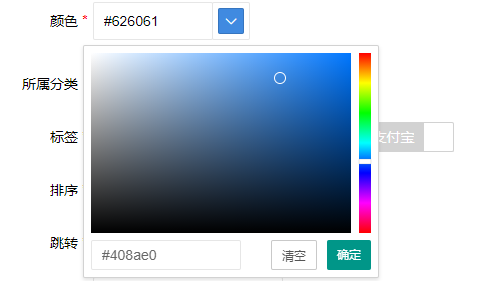
效果展示:

在使用layui框架的时候,我们有时候需要设置文本颜色,比如标题等,我们会设置一个字段来存储标题颜色,这回就可以使用到Layui自带的颜色选择器了,使用方法如下:
html代码部分:
<div class="layui-form-item">
<label class="layui-form-label required">颜色</label>
<div class="layui-input-inline" style="width: 120px;">
<input type="text" name="color" value="#626061" placeholder="请选择颜色" class="layui-input" id="test-form-input">
</div>
<div class="layui-inline" style="left: -11px;">
<div id="test-form"></div>
</div>
</div>js代码部分:
<script>
layui.use(['form','layer','colorpicker'], function () {
var form = layui.form,
layer = layui.layer,
colorpicker = layui.colorpicker,
$ = layui.$;
//颜色
colorpicker.render({
elem: '#test-form'
,color: '#626061'
,done: function(color){
$('#test-form-input').val(color);
}
});
});
</script>


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)