20:49:47.904 开始差量编译...
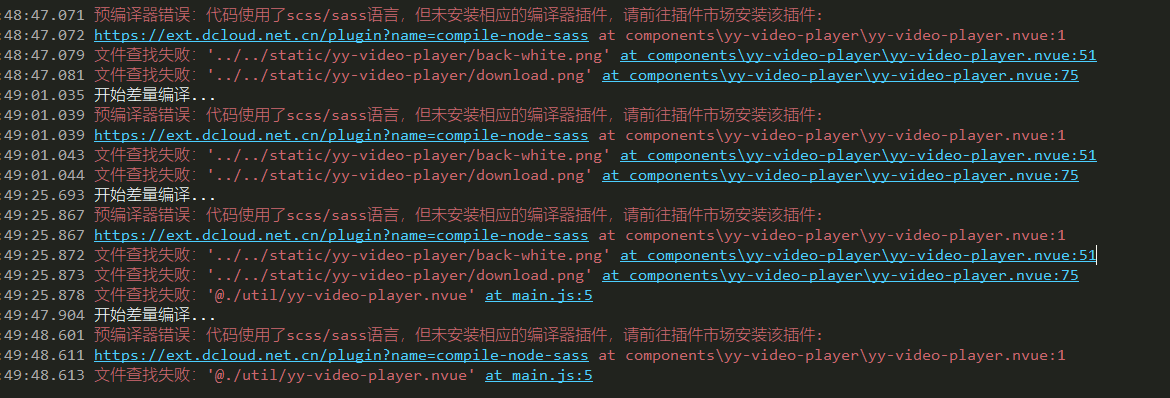
20:49:48.601 预编译器错误:代码使用了scss/sass语言,但未安装相应的编译器插件,请前往插件市场安装该插件:
20:49:48.611 https://ext.dcloud.net.cn/plugin?name=compile-node-sass at components\yy-video-player\yy-video-player.nvue:1
20:49:48.613 文件查找失败:'@./util/yy-video-player.nvue' at main.js:5

引入一个视频播放插件,报上面的错误。导致出现上述现象的原因是未安装相关编译器。
解决方法:
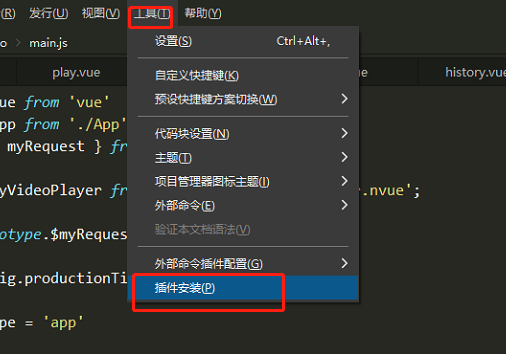
1、打开HBuilderX,点击工具选项,然后点击插件安装

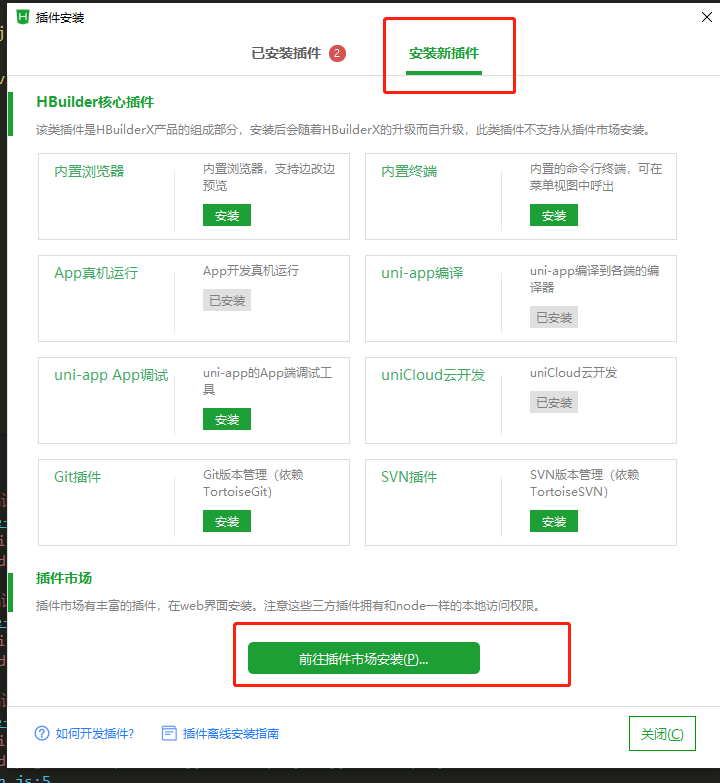
2、切换到安装新的插件,前往插件市场安装

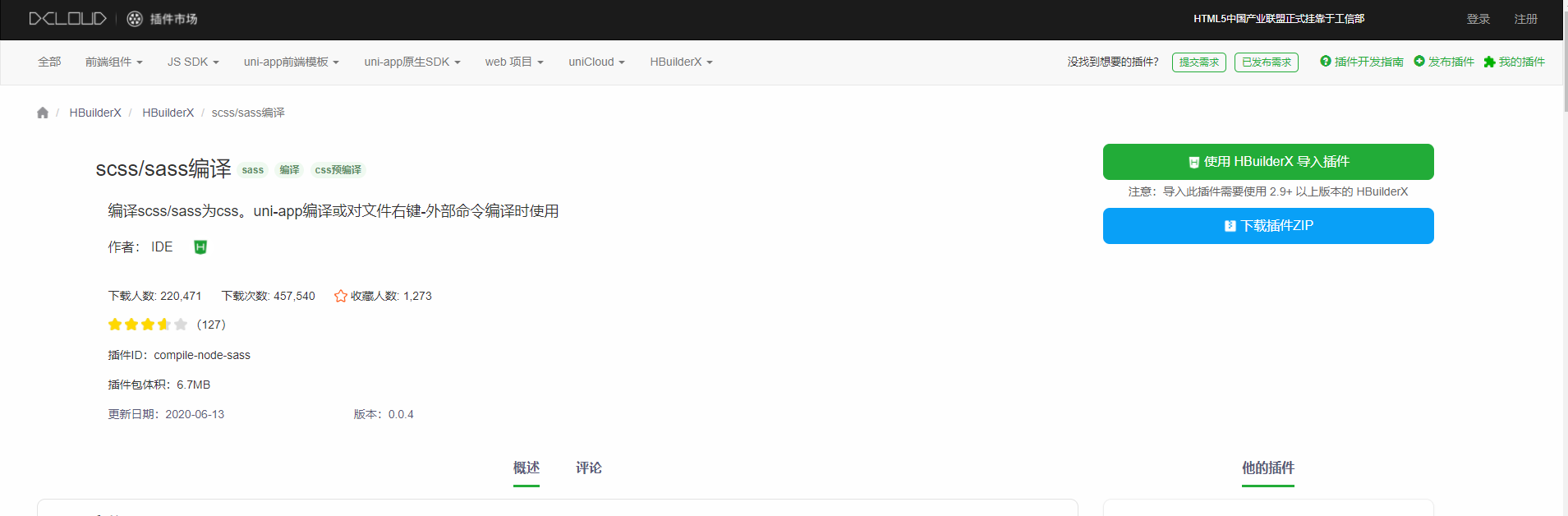
3、找到“scss/sass编译”插件,进入下载界面,有“使用HBuilderX导入插件”和“下载插件zip”两种方式,请注意后面的注意事项。


这里以下载压缩包为例子,安装步骤如下

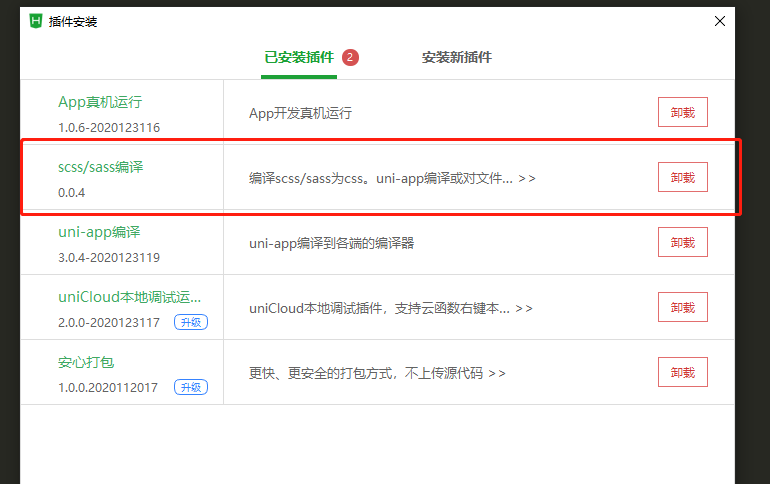
按照上面下载步骤及安装步骤,把文件解压并放到HBuilderX\plugins目录下,重启之后,即可看到已安装好该插件。



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)