
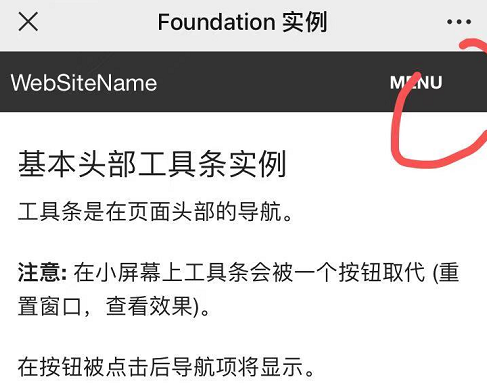
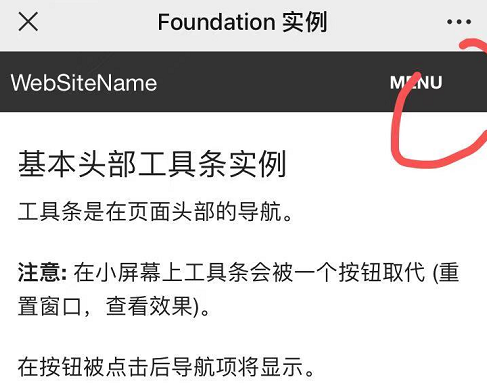
最近在写页面,发现ios下不显示,安卓和pc折叠导航下的CSS伪元素::after都能正常显示。
解决方法:
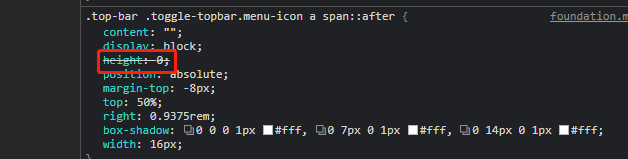
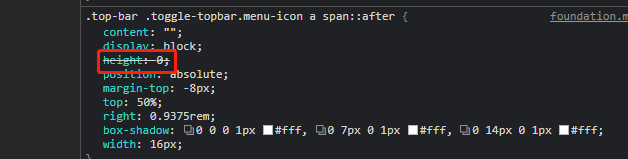
因为官方默认高度为0没有加上高度height

对此,我们只需增加一段样式
<style>
.top-bar .toggle-topbar.menu-icon a span::after{
height: 1px;
background: #fff
}
</style>即可解决该问题。

最近在写页面,发现ios下不显示,安卓和pc折叠导航下的CSS伪元素::after都能正常显示。
解决方法:
因为官方默认高度为0没有加上高度height

对此,我们只需增加一段样式
<style>
.top-bar .toggle-topbar.menu-icon a span::after{
height: 1px;
background: #fff
}
</style>即可解决该问题。

 扫码关注‘简忆博客’微信公众号,获取最新文章动态
扫码关注‘简忆博客’微信公众号,获取最新文章动态
转载:请说明文章出处“来源简忆博客”。http://www.tpxhm.com/fdetail/634.html



简忆博客
勤于学习,乐于分享


文章评论(0)