前端在使用vue做项目,在做的过程中会使用console.log()来打印数据,vue在开发环境是允许出现console.log()打印的,在生成环境中,打包项目是不允许有console.log()打印了,做项目过程中忘记那些地方有使用打印了,项目一大,也就不好找了,这时我们可以使用babel-plugin-transform-remove-console插件来全部去掉打印
本插件可以去除以下两种格式打印
console.log("foo");
console.error("bar");安装
npm install babel-plugin-transform-remove-console --save-dev
配置
打开项目根目录下的babel.config.js文件,添加如下代码
"transform-remove-console"

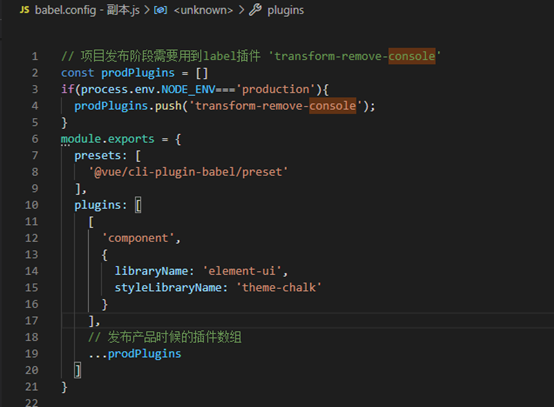
完整代码
// 项目发布阶段需要用到label插件 'transform-remove-console'
const prodPlugins = []
if(process.env.NODE_ENV==='production'){
prodPlugins.push('transform-remove-console');
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
],
// 发布产品时候的插件数组
...prodPlugins
]
}最后执行打包命令即可
npm run build


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)