我们在做vue前端项目的时候,如果后端给到的数据是时间戳的形式,我们要把它改成正常时间格式,可以通过以下方法
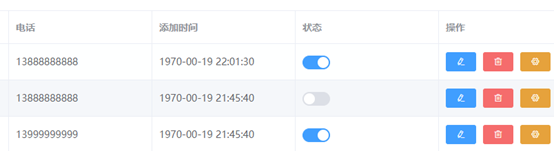
效果:

在main.js下加入以下全局函数
// 自定义时间函数
Vue.filter('dateFormat',function(originVal){
const dt = new Date(originVal)
const y = dt.getFullYear()
const m = (dt.getMonth()+ '').padStart(2, '0')
const d = (dt.getDate() + '').padStart(2, '0')
const hh = (dt.getHours() + '').padStart(2, '0')
const mm = (dt.getMinutes() + '').padStart(2, '0')
const ss = (dt.getSeconds() + '').padStart(2, '0')
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})调用方法:
<el-table-column label="添加时间">
<template slot-scope="scope">
{{scope.row.created_at|dateFormat}}
</template>
</el-table-column>


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)