eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。有了eslint的校验,可以来规范开发人员的代码,是挺好的。但是有些像缩进、空格、空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了。
如何关闭eslint?
1、我们在创建一个vue项目的时候,会有一个选择:Use ESLint to lint your code? (Y/n),在这一步,我们选择no就好了。
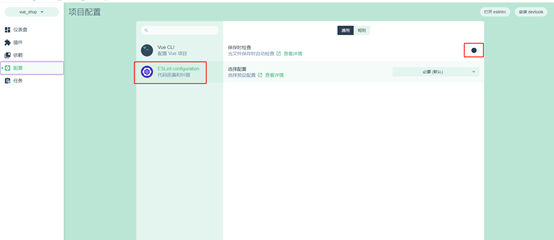
2、Vue ui界面的,找到配置,把eslint configuration中的保存时检查关闭即可,并重启项目

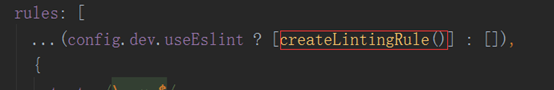
3、 若是创建项目不消息建了yes,我们不需要删除项目重新创建,我们只要修改build\webpack.base.conf.js这个文件就好啦。

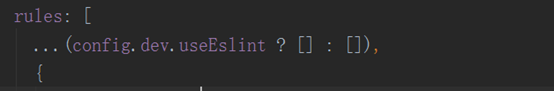
我们把圈中的去掉即可



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)