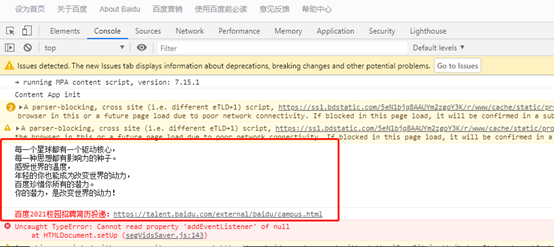
介绍这个方法之前我们来看下百度的控制台,
打开百度网页https://www.baidu.com
按下F12,选择console控制台,可以看到很有趣的百度招聘信息。

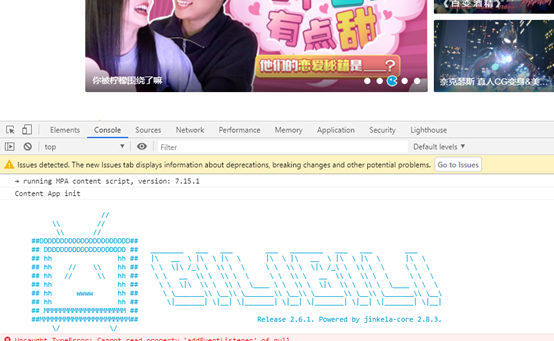
再来看下大家耳熟的B站https://www.bilibili.com/

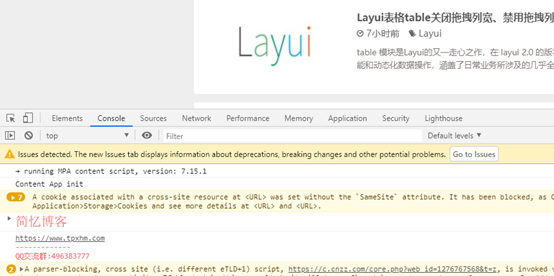
其次打开博主的网站控制台:可以看到网站名称,qq等信息。

看到这里是不是很有趣,我们来看看如何弄这种效果。
主要用到这句代码:
window.console && (console.groupCollapsed("%c简忆博客", "color:#FF6666; font-size: 20px; font-weight: 300"),console.groupEnd())console.groupCollapsed()方法表示折叠信息组的开始。
与console.group()不同,新创建的组是折叠的。用户需要使用它旁边的显示按钮来展开它,显示在组中创建的条目。
调用console.groupEnd()返回到父组。
最后介绍另一种,在控制台加图片:(图片路径换成自己的即可,大小通过font-size设置)
console.log("%c\n ","font-size:120px;background:url('http://www.baidu.com/2017/images/logo.jpg') no-repeat 0 -20px");

















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)