类似淘宝换一换功能在工作中我们经常会遇到,以下是一个简单的案例,仅供大家参考。
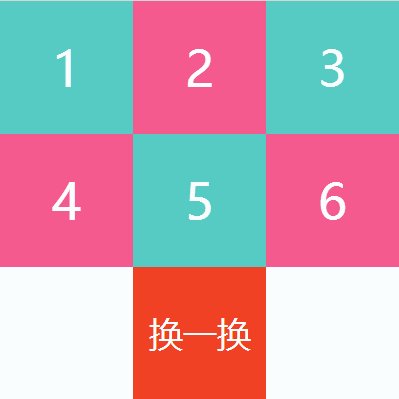
实现效果图:

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>换一换</title>
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
</head>
<body>
<style>
*{margin:0;padding: 0px;}
.hsow{width: 400px; height: 400px; margin: 0 auto; background-color: #fff;}
.news-sub{ width: 400px; height: 266px; float: left; position: relative; }
.news-list-v{ width: 400px; height: 266px; position: absolute; left: 0px; top: 0px;visibility: hidden;opacity: 0;transition: 0s 0.2s;}
.news-list-v li{ list-style: none; width: 133px; height: 133px; float: left; text-align: center;}
.news-list-v li a{ color: #fff;list-style: none; font-size: 50px; text-decoration: none; margin:0 auto; line-height: 133px}
.news-list-v li:nth-of-type(odd){ background-color: #55cbc4;}
.news-list-v li:nth-of-type(even){ background-color: #f45a8d;}
.news-change{ width: 133px; height: 133px; background-color: #f04124; color: #fff; font-size: 34px; text-align: center; line-height: 133px; cursor: pointer; display: inline-block; float: left; margin-left: 133px;}
.news-list-v.show{z-index: 1;visibility: visible;opacity: 1;transition: 0.2s;}
</style>
<div>
<div>
<ul class="news-list-v show">
<li><a href="#" >1</a></li>
<li><a href="#" >2</a></li>
<li><a href="#" >3</a></li>
<li><a href="#" >4</a></li>
<li><a href="#" >5</a></li>
<li><a href="#" >6</a></li></ul>
<ul>
<li><a href="#" >7</a></li>
<li><a href="#" >8</a></li>
<li><a href="#" >9</a></li>
<li><a href="#" >10</a></li>
<li><a href="#" >11</a></li>
<li><a href="#" >12</a></li>
</ul>
<ul>
<li><a href="#" >13</a></li>
<li><a href="#" >14</a></li>
<li><a href="#" >15</a></li>
<li><a href="#" >16</a></li>
<li><a href="#" >17</a></li>
<li><a href="#" >18</a></li>
</ul>
</div>
<a>
<span>换一换</span>
</a>
</div>
<script type="text/javascript">
//换一换
var $newsLists = $('.news-sub').find('.news-list-v');
function changeNews() {
var $currentNews = $newsLists.filter('.show');
var $nextNews = $currentNews.next();
if($nextNews.length === 0) {
$nextNews = $newsLists.eq(0);
}
$newsLists.removeClass('show');
$nextNews.addClass('show');
}
$('.news-change').on('click', function() {
changeNews();
});
</script>
</body>
</html>

















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)