微信小程序购物全选与反选,CheckBox(全选、全不选)的操作!
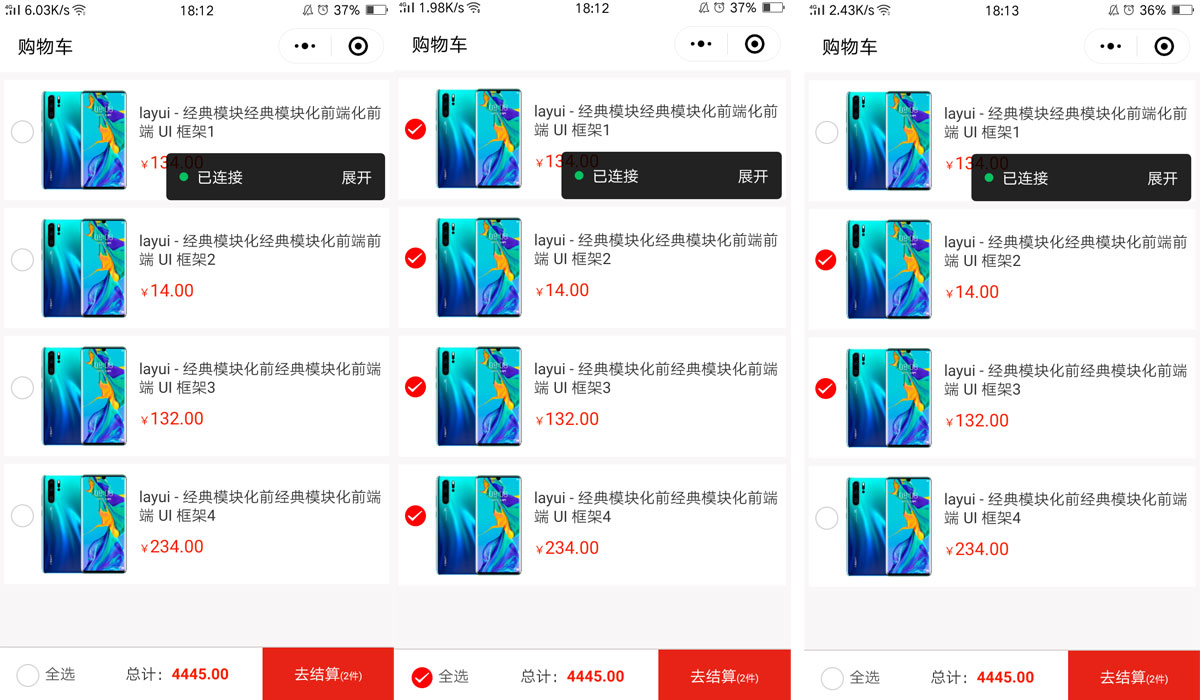
效果图:

wxxml文件:
<view class="jybox">
<view class="orderlist" wx:for="{{listData}}" wx:key="">
<view class="order_left">
<checkbox-group bindchange="checkboxChange">
<checkbox value="{{item.code}}" class="cheack" checked="{{item.checked}}"/>
</checkbox-group>
<image src="{{item.img}}" mode="widthFix"></image>
</view>
<view class="order_right">
<view class="order_title">{{item.text}}</view>
<view class="order_price"><view class="ininc">¥</view>{{item.price}}.00</view>
</view>
</view>
<view class="order">
<view class="all" bindtap="selectall">
<label class="checkbox">
<checkbox value=""/>全选
</label>
</view>
<view class="price">总计:<text>4445.00</text></view>
<view class="ordering">去结算<text>(2件)</text></view>
</view>
</view>.wxss文件:
.jybox{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
background: #f9f7f7;
overflow: hidden;
padding-bottom: 130rpx;
}
.orderlist{
width: 98%;
height: 100%;
background: #fff;
margin-top: 15rpx;
padding-top: 15rpx;
padding-bottom: 15rpx;
}
.order_left{
width: 35%;
float: left;
}
.cheack{
border-radius: 50%;
width: 40rpx;
height: 40rpx;
float: left;
margin-top: 64rpx;
margin-left: 14rpx;
}
checkbox .wx-checkbox-input{
border-radius: 50%;/* 圆角 */
width: 40rpx; /* 背景的宽 */
height: 40rpx; /* 背景的高 */
}
/* 选中后的 背景样式 (红色背景 无边框 可根据UI需求自己修改) */
checkbox .wx-checkbox-input.wx-checkbox-input-checked{
border: none;
background: red;
}
/* 选中后的 对勾样式 (白色对勾 可根据UI需求自己修改) */
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before{
border-radius: 50%;/* 圆角 */
width: 40rpx;/* 选中后对勾大小,不要超过背景的尺寸 */
height: 40rpx;/* 选中后对勾大小,不要超过背景的尺寸 */
line-height: 40rpx;
text-align: center;
font-size:30rpx; /* 对勾大小 30rpx */
color:#fff; /* 对勾颜色 白色 */
background: transparent;
transform:translate(-50%, -50%) scale(1);
-webkit-transform:translate(-50%, -50%) scale(1);
}
.order_left image{
width: 200rpx;
height: 200rpx;
float: left;
}
.order_right{
width: 63%;
float: left;
padding-right: 2%;
}
.order_title{
color: #333;
font-size: 30rpx;
line-height: 36rpx;
text-align: left;
padding-top: 32rpx;
}
.order_price{
padding-top: 22rpx;
color: #fa1f00;
font-size: 34rpx;
}
.ininc{
color: #fa1f00;
font-size: 22rpx;
display: inline-block;
}
.order{
width: 100%;
height: 100rpx;
background: #fff;
position: fixed;
left: auto;
right: auto;
bottom: 0px;
border-top: 1px solid rgb(211, 206, 206);
}
.order view{
width: 33.33%;
height:100rpx;
text-align: center;
line-height: 100rpx;
float: left;
}
.price{
width: 43.33% !important;
color: #333;
font-size: 30rpx;
}
.price text{
font-size: 30rpx;
color: #fa1f00;
font-weight: bold;
}
.ordering text{
font-size: 20rpx;
color: #fa1f00;
}
.ordering{
color: #fff;
font-size: 30rpx;
background: #e72316;
}
.ordering text{
font-size: 20rpx;
color: #fff;
}
.all{
width: 23.33% !important;
font-size: 30rpx;
color: #555;
}.js文件:
// pages/goods/goods.js
Page({
/**
* 页面的初始数据
*/
data: {
select_all: false,
listData: [
{ code: "1", price: "134",text: "layui - 经典模块经典模块化前端化前端 UI 框架1", img:"https://m.360buyimg.com/mobilecms/jfs/t1/16216/5/12819/108809/5c9adf66E05f22e3f/eff4ca3ef89cd143.jpg!q70.jpg"},
{ code: "2", price: "14", text: "layui - 经典模块化经典模块化前端前端 UI 框架2", img: "https://m.360buyimg.com/mobilecms/jfs/t1/16216/5/12819/108809/5c9adf66E05f22e3f/eff4ca3ef89cd143.jpg!q70.jpg" },
{ code: "3", price: "132", text: "layui - 经典模块化前经典模块化前端端 UI 框架3", img: "https://m.360buyimg.com/mobilecms/jfs/t1/16216/5/12819/108809/5c9adf66E05f22e3f/eff4ca3ef89cd143.jpg!q70.jpg" },
{ code: "4", price: "234", text: "layui - 经典模块化前经典模块化前端端 UI 框架4", img: "https://m.360buyimg.com/mobilecms/jfs/t1/16216/5/12819/108809/5c9adf66E05f22e3f/eff4ca3ef89cd143.jpg!q70.jpg" }
],
batchIds: '', //选中的ids
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
selectall: function (e) {
console.log(e)
var that = this;
var arr = []; //存放选中id的数组
for (let i = 0; i < that.data.listData.length; i++) {
that.data.listData[i].checked = (!that.data.select_all)
if (that.data.listData[i].checked == true) {
// 全选获取选中的值
arr = arr.concat(that.data.listData[i].code.split(','));
}
}
console.log(arr)
that.setData({
listData: that.data.listData,
select_all: (!that.data.select_all),
batchIds: arr
})
},
// 单选
checkboxChange: function (e) {
console.log(e.detail.value)
this.setData({
batchIds: e.detail.value //单个选中的值
})
}
})

















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)