uni.uploadFile(OBJECT)
将本地资源上传到开发者服务器,客户端发起一个 POST 请求,其中 content-type 为 multipart/form-data。 如页面通过 uni.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器。
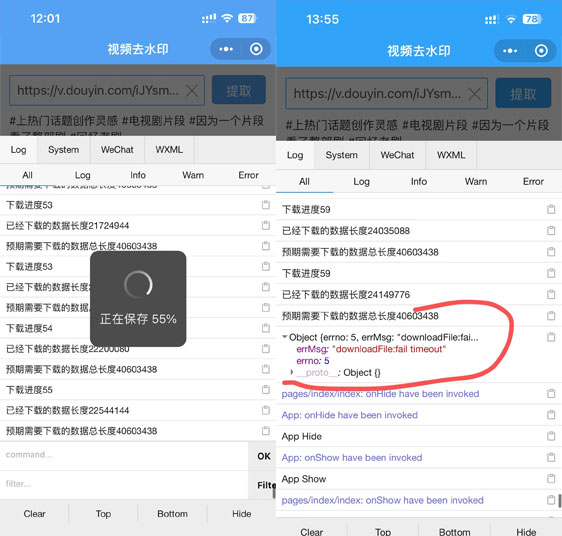
1、问题描述:在使用这个uni-app这个文件下载接口的时候,发现下载到一半就停止下载,经过打印显示下载超时

报错为:errMsg: "downloadFile:fail timeout",可以看出示下载超时。
后面看了文档有个参数:timeout,改参数不是必须填写的。
timeout Number 否 超时时间,单位 ms
2、解决方法:
我们把超时时间加上timeout: 6000000,并设置高一点即可,默认是60000
const downloadTask = uni.downloadFile({
url: DownloadUrl+this.downloadUrl,
timeout: 6000000,
success: (res) => {
if (res.statusCode === 200) {
uni.saveVideoToPhotosAlbum({
filePath: res.tempFilePath,
success: function() {
console.log('success')
uni.hideLoading();
uni.showToast({
title: "保存成功",
icon: "success"
});
},
fail: function(e) {
uni.showModal({
content:'检测到您没打开获取信息功能权限,是否去设置打开?',
confirmText: "确认",
cancelText:'取消',
success: (res) => {
if(res.confirm){
uni.openSetting({
success: (res) => {
console.log(res);
uni.showToast({
title: "请重新点击保存到相册~",
icon: "none"
});
}
})
}else{
uni.showToast({
title: "保存失败,请打开权限功能重试",
icon: "none"
});
}
}
})
}
});
}
},
fail: (res) => {
console.log(res)
}
});3、体验地址:



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)