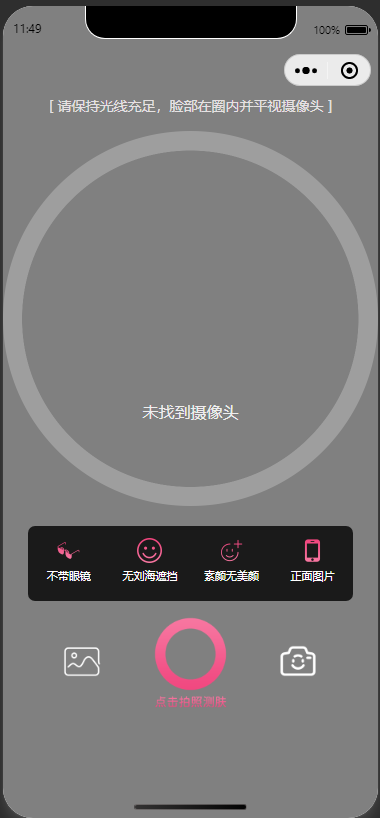
我们在日常使用一些应用或者小程序,经常可以看到,比如人脸识别,会有个相机头像框,这不仅可以是用户拍照更加清晰标准,这是怎么实现的呢?

实际上,这个是定位在上面的。具体实现方法入下:
1、小程序前端wxml代码:
<view class="ddbn">
<view class='camera'>
<image mode="widthFix" src="{{src}}" class="bigImg"></image>
<image src="https://www.tpxhm.com/ai/icon/camerabg.png" mode="widthFix" class="camerabg1"></image>
<image src="https://www.tpxhm.com/ai/icon/camerabg2.png" mode="widthFix" class="camerabg2" wx:if="{{src !=''}}"></image>
<view class="xian" wx:if="{{src !=''}}"></view>
<camera wx:if="{{isAuth}}" device-position="{{cameraPosition}}" flash="off" binderror="error" wx:if="{{src ==''}}"></camera>
<view class="camera_help">[ 请保持光线充足,脸部在圈内并平视摄像头 ]</view>
<view class="camera_nav">
<view class="camera_nav_item">
<view class="camera_nav_item_icon">
<image src="https://www.tpxhm.com/ai/icon/yanjing.png"></image>
</view>
<view class="camera_nav_item_word">不带眼镜</view>
</view>
<view class="camera_nav_item">
<view class="camera_nav_item_icon">
<image src="https://www.tpxhm.com/ai/icon/xiaolian.png"></image>
</view>
<view class="camera_nav_item_word">无刘海遮挡</view>
</view>
<view class="camera_nav_item">
<view class="camera_nav_item_icon">
<image src="https://www.tpxhm.com/ai/icon/wumeiyan.png"></image>
</view>
<view class="camera_nav_item_word">素颜无美颜</view>
</view>
<view class="camera_nav_item">
<view class="camera_nav_item_icon">
<image src="https://www.tpxhm.com/ai/icon/zhengpai.png"></image>
</view>
<view class="camera_nav_item_word">正面图片</view>
</view>
</view>
<view class="camera_bottom_nav">
<view class="camera_bottom_nav_item" bindtap="navToalbum">
<image src="https://www.tpxhm.com/ai/icon/picture.png"></image>
</view>
<view class="camera_bottom_nav_item" bindtap="takePhoto">
<image src="https://www.tpxhm.com/ai/icon/camerabgpai4.png"></image>
</view>
<view class="camera_bottom_nav_item" bindtap="cameraPosition">
<image src="https://www.tpxhm.com/ai/icon/syscamera.png"></image>
</view>
</view>
</view>
</view>2、js代码:
Page({
data: {
isAuth: false,
src: '',
deviceposition:'front',
},
onLoad() {
const _this = this
wx.getSetting({
success: res => {
if (res.authSetting['scope.camera']) {
// 用户已经授权
_this.setData({
isAuth: true
})
} else {
// 用户还没有授权,向用户发起授权请求
wx.authorize({
scope: 'scope.camera',
success() { // 用户同意授权
_this.setData({
isAuth: true
})
},
fail() { // 用户不同意授权
_this.openSetting().then(res => {
_this.setData({
isAuth: true
})
})
}
})
}
},
fail: res => {
console.log('获取用户授权信息失败')
}
})
},
// 打开授权设置界面
openSetting() {
const _this = this
let promise = new Promise((resolve, reject) => {
wx.showModal({
title: '授权',
content: '请先授权获取摄像头权限',
success(res) {
if (res.confirm) {
wx.openSetting({
success(res) {
if (res.authSetting['scope.camera']) { // 用户打开了授权开关
resolve(true)
} else { // 用户没有打开授权开关, 继续打开设置页面
_this.openSetting().then(res => {
resolve(true)
})
}
},
fail(res) {
console.log(res)
}
})
} else if (res.cancel) {
_this.openSetting().then(res => {
resolve(true)
})
}
}
})
})
return promise;
},
// 拍照
takePhoto() {
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high',
success: (res) => {
this.setData({
src: res.tempImagePath
})
}
})
},
//使用前置摄像头/后置
cameraPosition(){
var that =this;
if(that.data.cameraPosition=='back'){
that.setData({
cameraPosition:'front'
})
}else{
that.setData({
cameraPosition:'back'
})
}
},
//打开相册选取
navToalbum() {
console.log(111)
wx.chooseMedia({
count: 1,
mediaType: ['image'],
sourceType: ['album'],
maxDuration: 30,
success(res) {
console.log(res)
console.log(res.tempFiles[0].tempFilePath)
console.log(res.tempFiles[0].size)
}
})
},
})3、样式代码:
.ddbn{ width: 100%;}
.camera {
width: 750rpx;
height: 100%;
border-radius: 50%;
/* margin: 20px auto 0; */
position: relative;
}
.camera .camerabg1 {
position: absolute;
width: 750rpx;
height: 750rpx;
z-index: 10;
top: 250rpx;
}
.camera camera {
width: 750rpx;
height: 100vh;
}
button.takePhoto:not([size='mini']) {
position: fixed;
bottom: 0;
left: 0;
width: 100vw;
height: 90rpx;
border-radius: 0;
}
.camera_help{
width: 750rpx;
text-align: center;
position: absolute;
top: 180rpx;
color: #e5e1e2;
font-size: 28rpx;
}
.camera_nav{
width: 650rpx;
height: 150rpx;
background: rgba(0, 0, 0, 0.8);
position: absolute;
top: 1040rpx;
left: 50rpx;
border-radius: 15rpx;
z-index: 15;
}
.camera_nav_item{
width: 25%;
float: left;
text-align: center;
}
.camera_nav_item_icon{
width: 50rpx;
height: 50rpx;
margin: 0 auto;
margin-top: 25rpx;
margin-bottom: 10rpx;
}
.camera_nav_item_icon image{
width: 50rpx;
height: 50rpx;
}
.camera_nav_item_word{
font-size: 22rpx;
color: #fff;
}
.camera_bottom_nav{
width: 650rpx;
height: 200rpx;
position: absolute;
left: 50rpx;
top: 1220rpx;
/* background-color: #000; */
z-index: 15;
}
.camera_bottom_nav_item{
width: 217rpx;
height: 200rpx;
float: left;
}
.camera_bottom_nav_item image{
width: 80rpx;
height: 80rpx;
display: block;
margin: 0 auto;
margin-top: 50rpx;
}
.camera_bottom_nav_item:nth-child(2) image{
height: 190rpx;
width: 150rpx;
margin-top:0rpx;
}
.bigImg{ width: 100%; height: 1664rpx; position: absolute; left: 0rpx; top: 0rpx; z-index: 5; }
.camerabg2{
-webkit-animation: animal 1s infinite linear ;
-webkit-transform-origin: center center;
-ms-transform-origin: center center;
transform-origin: center center;
z-index: 20;
width: 750rpx;
height: 750rpx;
top: 250rpx;
position: absolute;
}
@-webkit-keyframes animal {
0%{
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
100%{
transform: rotate(-360deg);
-ms-transform: rotate(-360deg);
-webkit-transform: rotate(-360deg);
}
}
.xian{
width: 750rpx;
height: 5rpx;
background: rgba(255, 255, 255, 0.4);
position: absolute;
top: 880rpx;
left: 0rpx;
z-index: 99;
box-shadow:0px 0px 10px #fff;
animation: float 4s ease infinite;
}
@keyframes float {
0% {
transform: translate3d(0,0,0)
}
50% {
transform: translate3d(0,-550rpx,0)
}
100% {
transform: translate3d(0,0rpx,0)
}
}这样实现了对相机拍照的自定义,主要用到了这个方法,同事也支持翻转相机,使用相册图片。
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high',
success: (res) => {
this.setData({
src: res.tempImagePath
})
}
})


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)