Dcat Admin安装切换主题颜色方法,自定义主题配色
1、开发者可以通过这个功能随意添加自己想要的主题配色,在使用这个功能之前需要先安装 NodeJs,没安装的同学前往 nodejs.cn/ 下载安装即可。
2、安装完 NodeJs 之后可打开命令行运行 npm -v 测试一下是否安装成功。
npm -v

3、如果正常返回版本号,则说明已安装成功,同时建议使用淘宝镜像
npm config set registry https://registry.npm.taobao.org
4、然后运行以下命令编译自定义主题的文件,只需输入主题的名称和主题颜色代码 (十六进制) 即可。
这里我们以生成一个 orange 主题为例
这个命令第一次运行时需要较长时间,请耐心等待。如果运行失败,请尝试给 vendor 目录写权限。
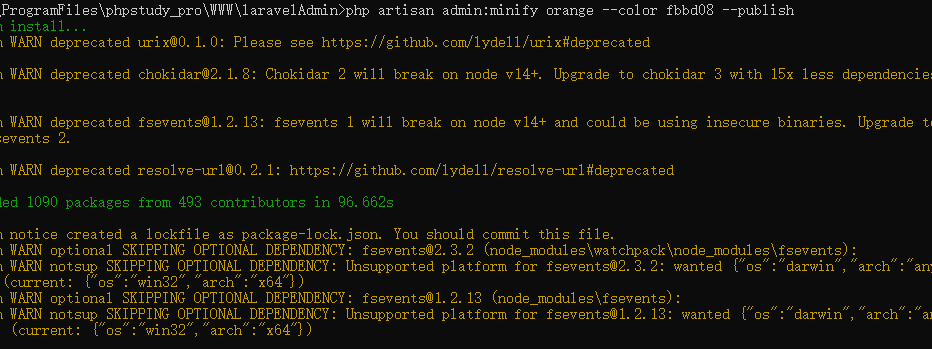
php artisan admin:minify orange --color fbbd08 --publish
上面的命令的意思是生成一个 orange 主题,颜色代码为#fbbd08,并且生成之后自动发布静态资源。如果编译成功,命令行会输出以下内容

5、主题文件编译成功之后,还需要在 app/Admin/bootstrap.php 中加入以下代码
Dcat\Admin\Color::extend('orange', [
'primary' => '#fbbd08',
'primary-darker' => '#fbbd08',
'link' => '#fbbd08',
]);6、最后把你的配置参数 admin.layout.color 的值设置为 orange 就行了。
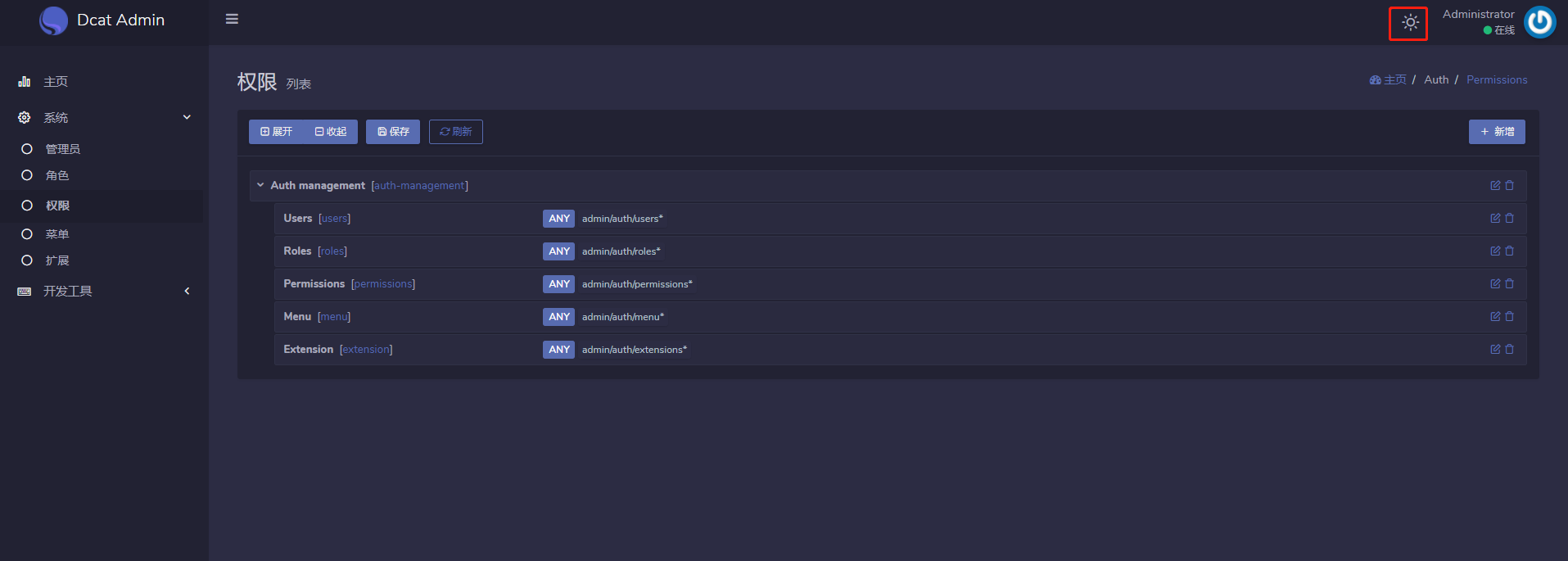
7、启用切换按钮
通过配置参数 admin.layout.dark_mode_switch 可以启用或禁用深色模式切换开关。开启后会在页面顶部导航栏中增加一个开关按钮,点击可以切换深色和明亮模式,并且会把状态保存在 localStorage 中。
'layout' => [
'dark_mode_switch' => true,
...
],
...


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)