开发网站或者直播平台,我们把图片等文件上传到服务器的话,一个用户打开我们的程序会比较慢,另一个也会占用服务器资源和带宽,这时,我们不妨可以考虑下使用云存储oss,通过cdn加速等来增加文件打开速度。以下使用PHP结合又拍云存储,实现文件上传到又拍云,供大家参考。
又拍云官网:https://www.upyun.com/
注册账号这里不多说。
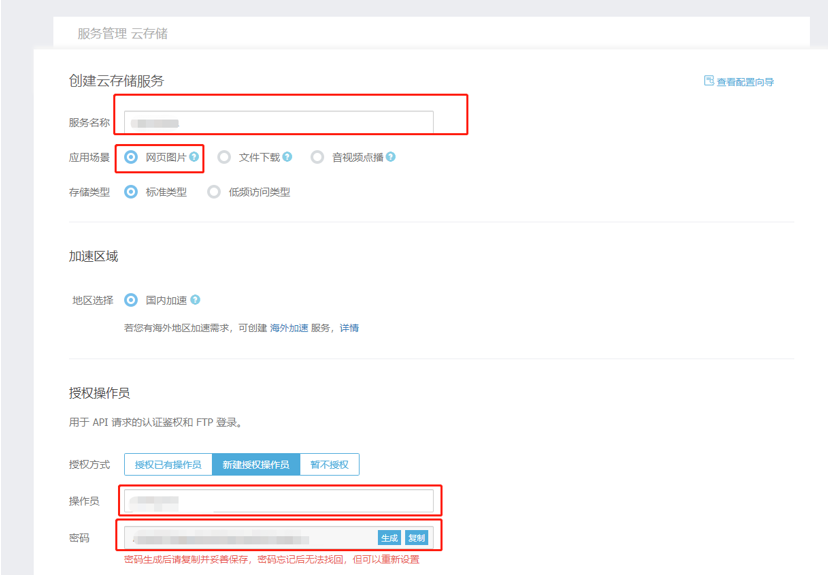
步骤1、创建云存储服务(设置名称、操作员账号密码,权限)
填写服务名称,勾选应用场景,这里博主使用网页图片,所以勾选网页图片。
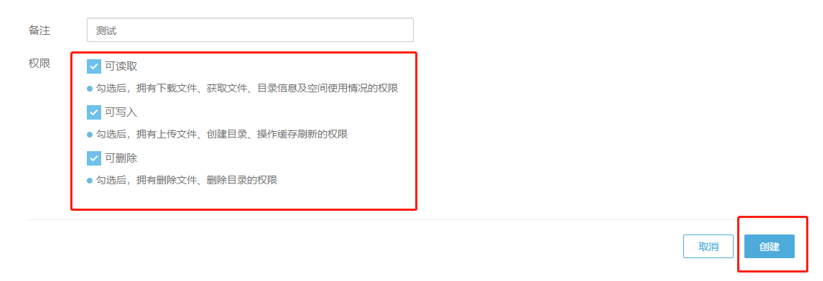
操作员和密码、权限



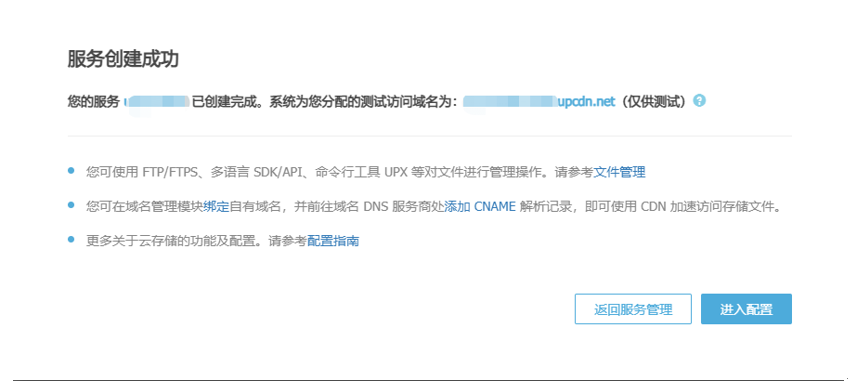
服务创建成功的话会显示如下。

上面就为完成了又拍云云端的配置。
创建一个服务后,又拍云默认会给我们一个测试域名,域名结构为”https://服务名.test.upcdn.net“
步骤2、使用PHP完成图片上传
又拍云有写好的php-sdk,就不用我们自己写这个,直接传参就行,安装又拍云sdk:https://packagist.org/packages/upyun/sdk
2.1、使用composer下载
composer require upyun/sdk
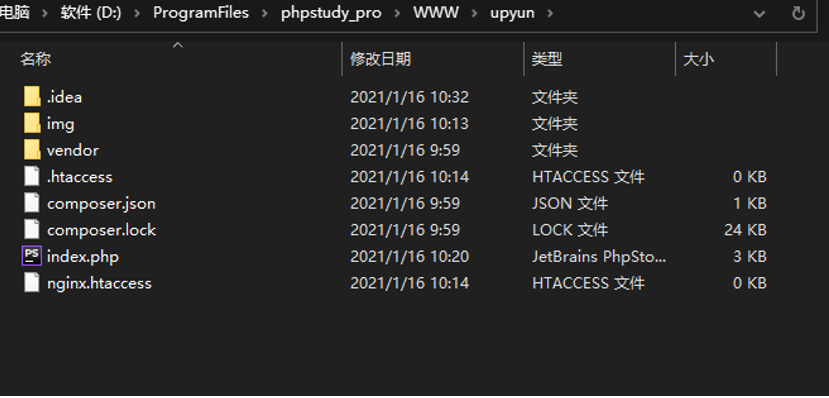
下载好之后会出现个vendor文件夹

2.3、创建index.php文件,编写如下代码
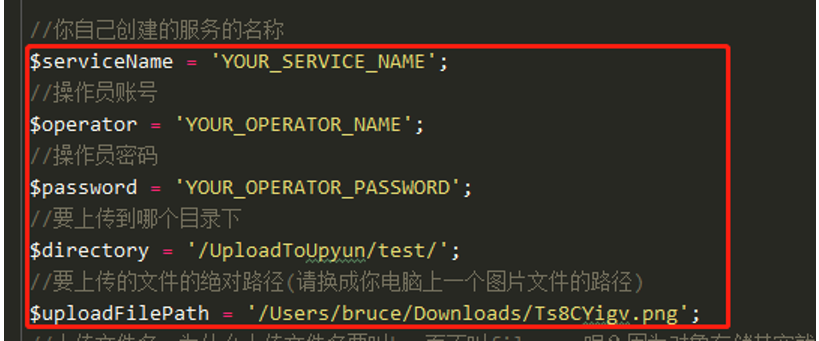
把下面5个配置改成自己的

<?php
require 'vendor/autoload.php';
use Upyun\Config;
use Upyun\Upyun;
//你自己创建的服务的名称
$serviceName = 'YOUR_SERVICE_NAME';
//操作员账号
$operator = 'YOUR_OPERATOR_NAME';
//操作员密码
$password = 'YOUR_OPERATOR_PASSWORD';
//要上传到哪个目录下
$directory = '/UploadToUpyun/test/';
//要上传的文件的绝对路径(请换成你电脑上一个图片文件的路径)
$uploadFilePath = '/Users/bruce/Downloads/Ts8CYigv.png';
//上传文件名,为什么上传文件名要叫key而不叫filename呢?因为对象存储其实就是一个key value
//的存储结构,你可以认为它就是个redis,key就是redis键名,value就是这个key对应的内容。
$key = basename($uploadFilePath);
//又拍云默认域名在:云存储→选择一个服务并点配置→配置的第一项默认就是域名管理→滚动到最后就能看到默认域名
$defaultDomain = 'http://' . $serviceName . '.test.upcdn.net';
//在对象存储中,其实并没有实际意义上的"目录"(或者叫"文件夹"),整个文件夹和最后的key一起,组成的一个整体也是key
//举例:我要把文件存到"2020/06/02/test.jpg",那么这整个就是一个key,而内容当然就是test.jpg这张图片的二进制数据了。
if($directory){
//真正使用时,$directory可能是用户传过来的,在不知道用户是否写了右斜杠的情况下,统一先去掉再添加一个
$key = rtrim($directory, '/') . '/' . $key;
}
//使用又拍云php-sdk上传文件非常方便,很new一个config对象
$serviceConfig = new Config($serviceName, $operator, $password);
// 15728640 = 15M,如果文件大于15M,则使用并行分块上传
if(filesize($uploadFilePath) > 15728640){
/* uploadType有两个值
- BLOCK : 串行分块上传
- BLOCK_PARALLEL : 并行分块上传
*/
//然后可对new出的config对象的属性继续设置参数(有哪些参数可直接查看Config类: vendor/upyun/sdk/src/Upyun/Config.php)
//设置uploadType=BLOCK_PARALLEL表示使用并行分片上传
$serviceConfig->uploadType = 'BLOCK_PARALLEL';
}
$client = new Upyun($serviceConfig);
$fp = fopen($uploadFilePath, 'rb');
$retArr = $client->write($key, $fp);
// var_dump($retArr);exit;
/*
* 返回的$retArr的值
* array(6) {
'x-upyun-content-length' =>
string(5) "47028"
'x-upyun-height' =>
string(3) "473"
'x-upyun-content-type' =>
string(9) "image/png"
'x-upyun-file-type' =>
string(3) "PNG"
'x-upyun-width' =>
string(3) "839"
'x-upyun-frames' =>
string(1) "1"
}
*/
//我们随便拿一个元素来判断是否上传成功
if(isset($retArr['x-upyun-content-length'])){
//在实际使用中,$key可能是用户传过来的,在不知道$key是否以斜杠开头的情况下,统一先去掉再自己添加一个
echo $defaultDomain . '/' . ltrim($key);
}else{
echo 'Upload failed.';
}
?>步骤3、上传成功


附API 错误码表:https://help.upyun.com/knowledge-base/errno/#api


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)