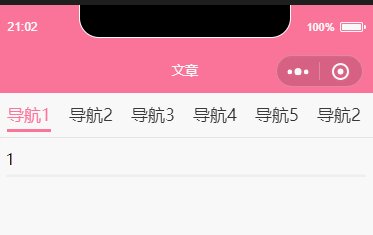
小程序头部滑动导航例子,主要运用微信的 scroll-view 和样式 white-space: nowrap;
wxml文件代码:
<view class="container"> <!-- 顶部导航wxml --> <view class='totle-nav'> <scroll-view class='scroll-wrap' scroll-x="true" style='width:100%;'> <text class="active">导航1</text> <text>导航2</text> <text>导航3</text> <text>导航4</text> <text>导航5</text> <text>导航2</text> <text>导航3</text> <text>导航4</text> <text>导航5</text> <text>导航2</text> <text>导航3</text> <text>导航4</text> <text>导航5</text> <text>导航2</text> <text>导航3</text> <text>导航4</text> <text>导航5</text> </scroll-view> </view> <!-- 顶部导航wxml --> <view class="new_list"> <view class="new_item">1</view> </view> </view>
wxss代码:
.totle-nav{
margin: 0;
padding: 0;
width: 100%;
height: 80rpx;
position: fixed;
left: 0rpx;
top: 0rpx;
transform: translateZ(0);
z-index: 999;
background: #fff;
border-bottom: 1px solid #ddd;
overflow: hidden;
}
.totle-nav .scroll-wrap{
white-space: nowrap;
display: inline-block;
background-color:#fff;
font-size: 32rpx;
width: 100%;
box-sizing:border-box;
}
.totle-nav .scroll-wrap text{
display: inline-block;
padding: 10px 0 4px 0;
margin: 0 18rpx;
color:#333;
box-sizing: border-box;
}
.totle-nav .scroll-wrap text.active{
border-bottom:3px solid #fb7299;
color: #fb7299;
}
.new_list{ width: 100%;float: left; padding-top: 100rpx; }
.new_item{width: 100%; float: left; margin-bottom: 20rpx; border-bottom: solid 3px #edeef0 ; padding-bottom: 10rpx;}最终效果:



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)