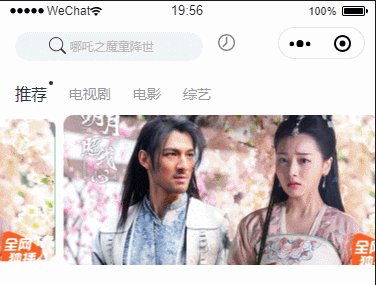
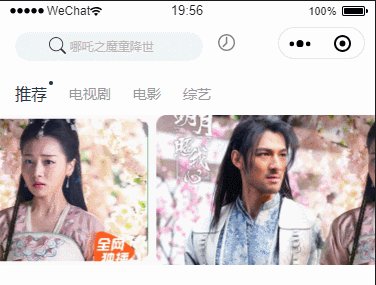
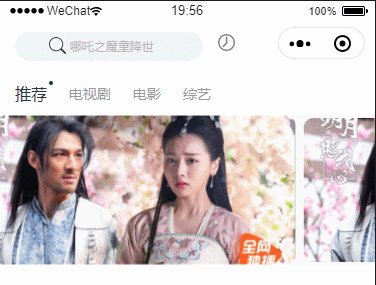
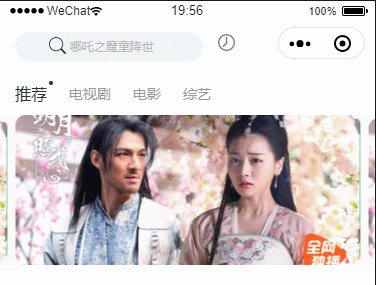
效果图:

技术要点:
自动滚动+手动拖拽 (原生组件帮我们完成 Property:autoplay)
面板指示点 (原生组件帮我们完成 Property:indicator-dots)
左右可以露出非Active状态图的边缘(即Quiet状态, 后文class会以这两个名字定义) (原生组件帮我们完成 Property:previous-margin、next-margin)
图片滚动到中心位置放大,滚动出去缩小 (我们手写实现,利用技术点中提到的滚动回调+条件渲染。其中滚动回调用 Property:bindchange)
.wxml 代码:
<!-- 轮播 -->
<view class="lunbo">
<swiper class='swiperClass' autoplay interval="3000" indicator-color="#a39f99" indicator-active-color="#f49641" indicator-dots duration="1000" previous-margin="30rpx" next-margin="30rpx" circular bindchange="bindchange" style='height: {{swiperHeight}}rpx'>
<block wx:for="{{imgUrls}}" wx:key="{{index}}">
<swiper-item>
<image src="{{item}}" class="slide-image {{swiperIndex == index ? 'active' : 'quiet'}}" mode='aspectFill'>
</image>
</swiper-item>
</block>
</swiper>
</view>
<!-- 轮播 -->.js 代码:
Page({
data: {
statusBarHeight: app.globalData.statusBarHeight,
imgUrls: [
'/pages/asset/images/index_03.jpg',
'/pages/asset/images/index_03.jpg',
'/pages/asset/images/index_03.jpg',
'/pages/asset/images/index_03.jpg'
],
indicatorDots: false,
swiperIndex: 0, //这里不写第一次启动展示的时候会有问题
swiperCurrent: 0,
interval: 3000,
},.wxss代码:
.lunbo{ width: 100%; float: left; margin-top:27rpx;}
.swiperClass {
margin: 0;
}
.slide-image {
width: 100%;
height: 100%;
border-radius: 10px;
position: relative;
}
image.active {
transform: none;
transition: all 0.2s ease-in 0s;
}
image.quiet {
transform: scale(0.95333333);
transition: all 0.2s ease-in 0s;
}

















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)