我们在做小程序项目开发的时候,需要用到字体图标,如果公司有美工的情况下可以自己做,没有的话可以使用阿里巴巴的字体图标库。
1、首先打开阿里巴巴字体图标库网站:https://www.iconfont.cn/ ,搜索自己想要的图标,加入购物车并登录。

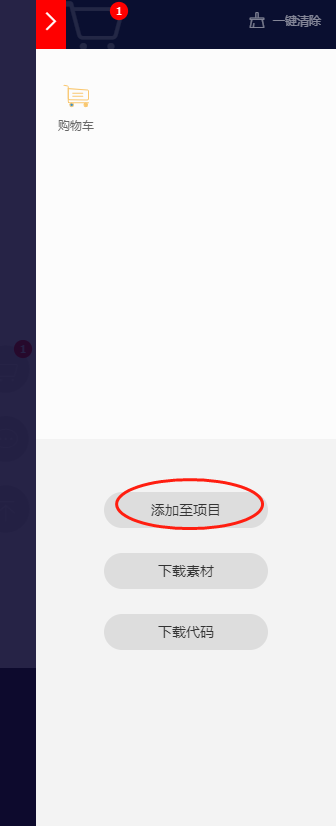
2、然后点击添加至项目

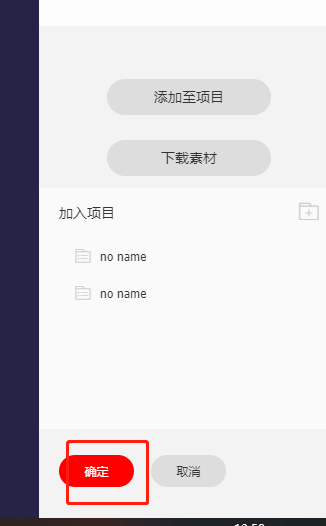
3、点击确定

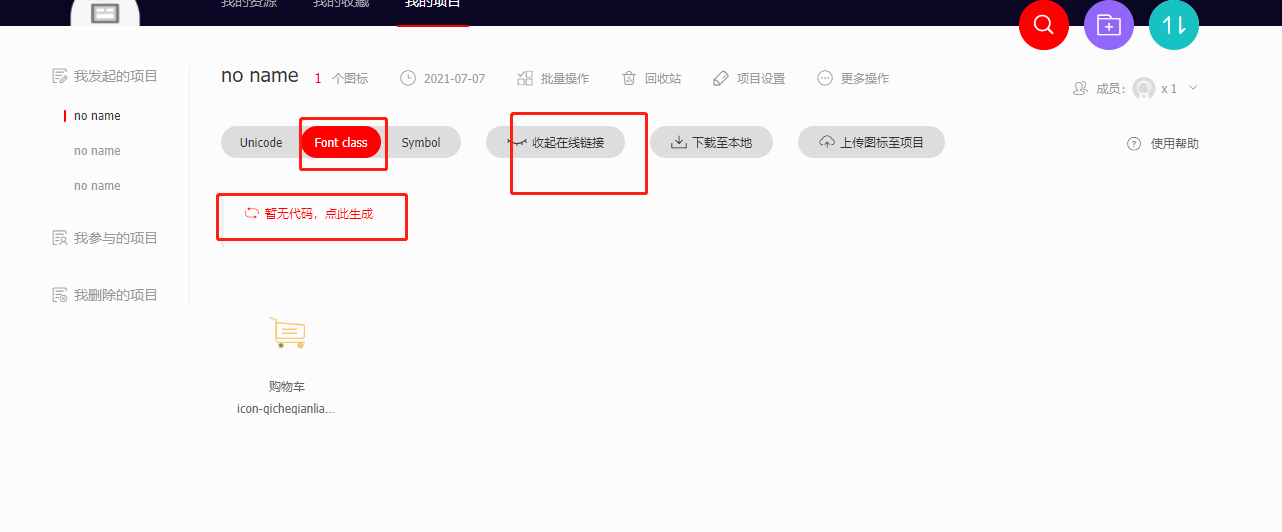
4、点击查看在线链接

5、这样就生成了图标样式链接//at.alicdn.com/t/font_2657441_2d26ihk9vh.css

6、使用
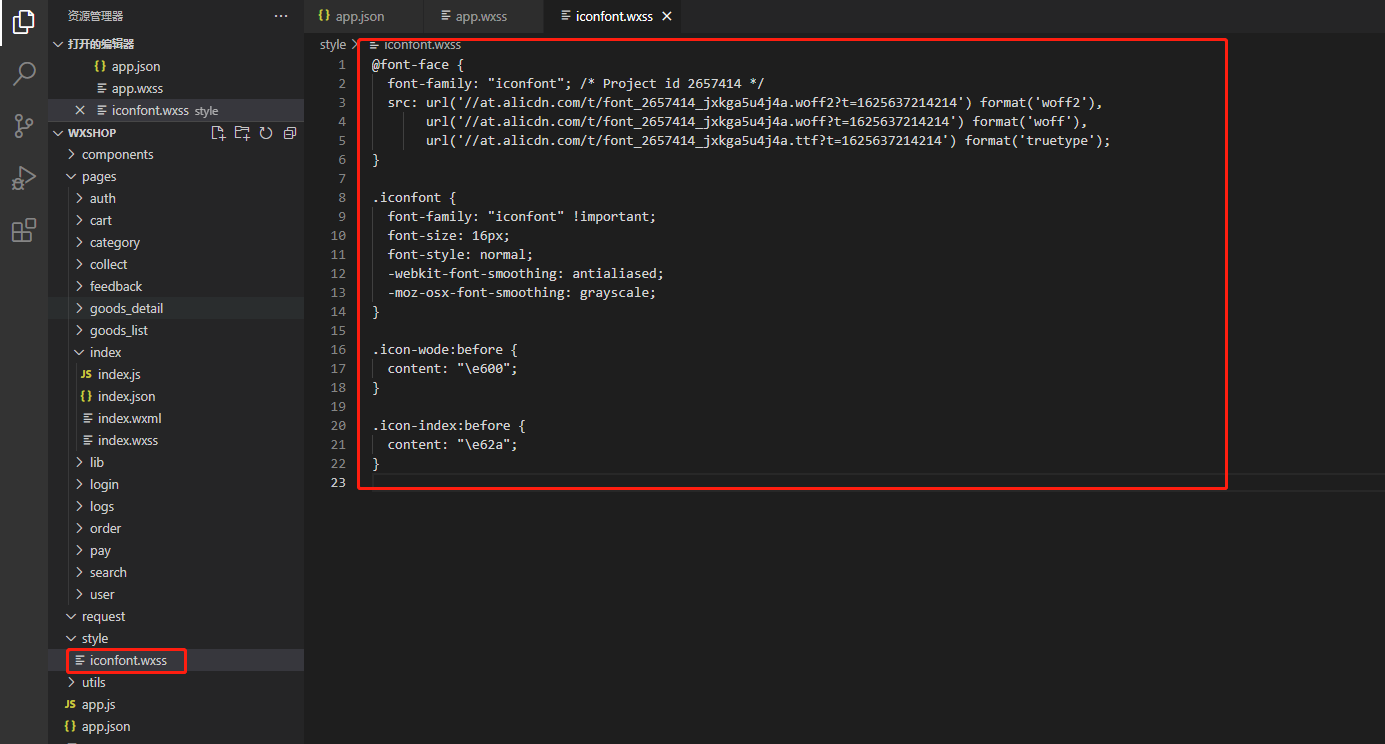
新建一个wxss文件,粘贴我们生成的字体库

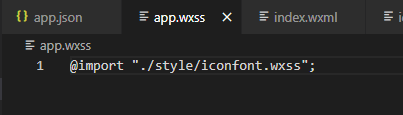
在公共样式文件中用import引入

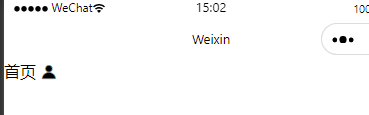
<view> 首页 <text class="iconfont icon-wode"></text> </view>



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)