步骤1,百度编辑器UEditor下载地址:http://ueditor.baidu.com/website/download.html
在这个网页中下载最新版本,防止漏洞。
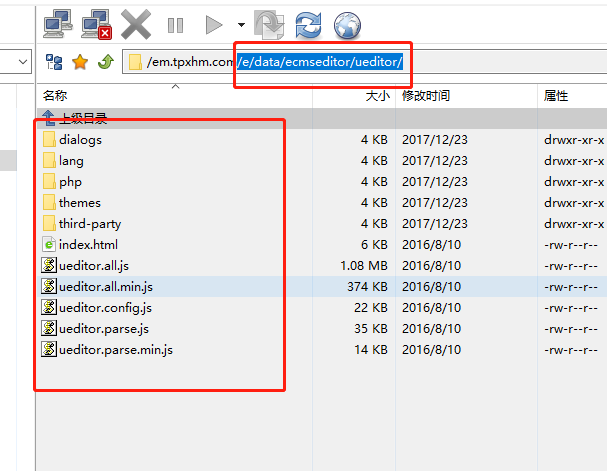
步骤2,下载后会有个文件夹,上传至帝国cms的/e/data/ecmseditor/下,注意,我的正确操作是将下载后解压出来的utf8文件夹下的文件,全部复制覆盖到/mnt/www/kcw/e/data/ecmseditor/ueditor/目录下。如下图所示:



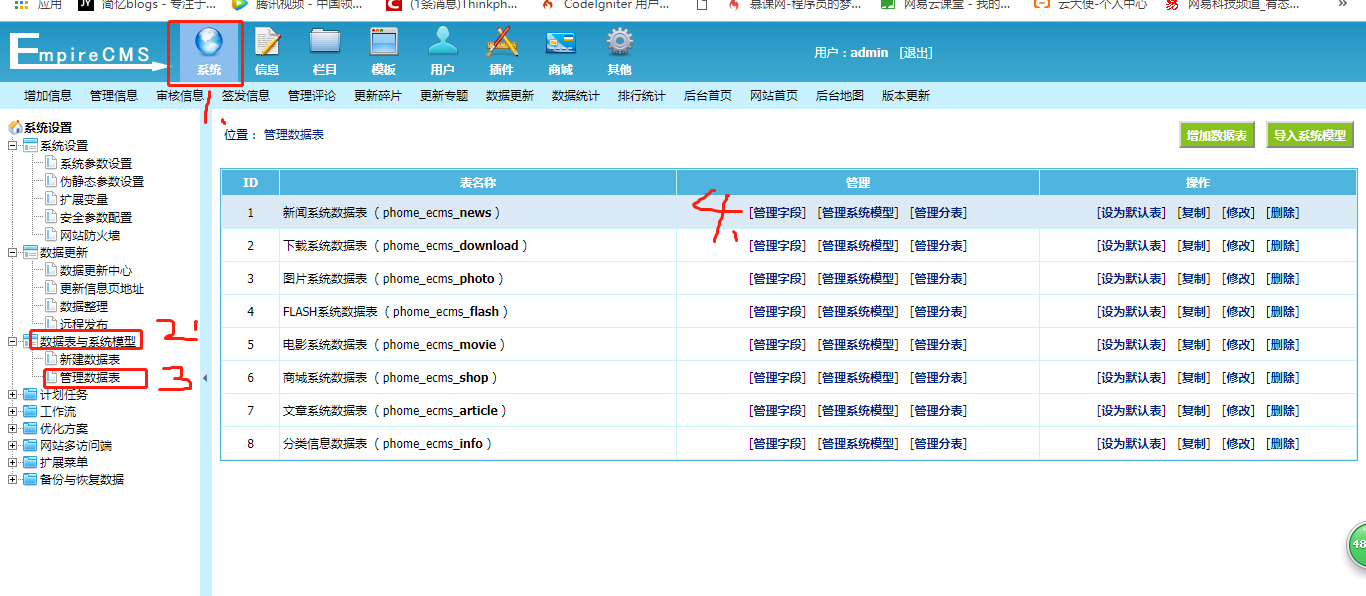
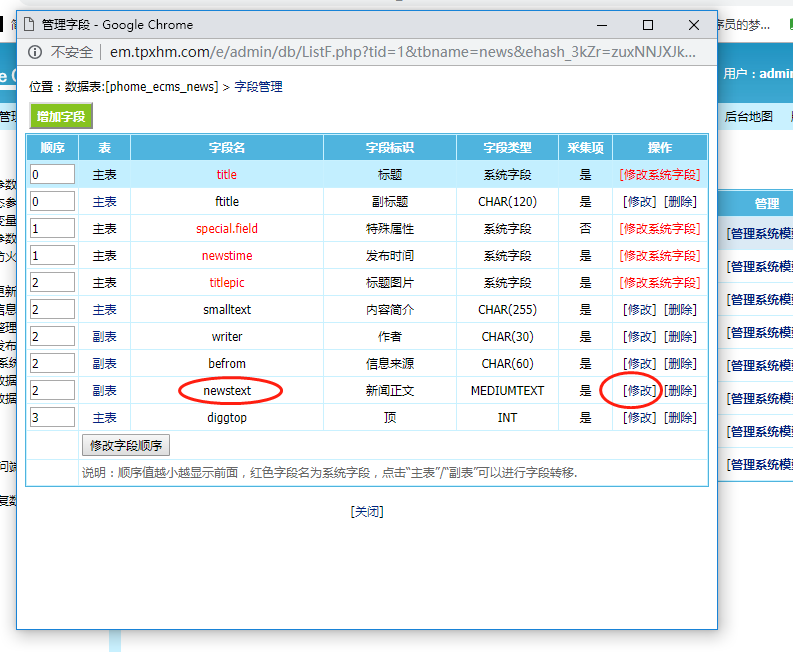
步骤3.去选择一下使用百度编辑器的字段,具体操作:系统-->新建表与系统模型-->管理数据表-->管理字段




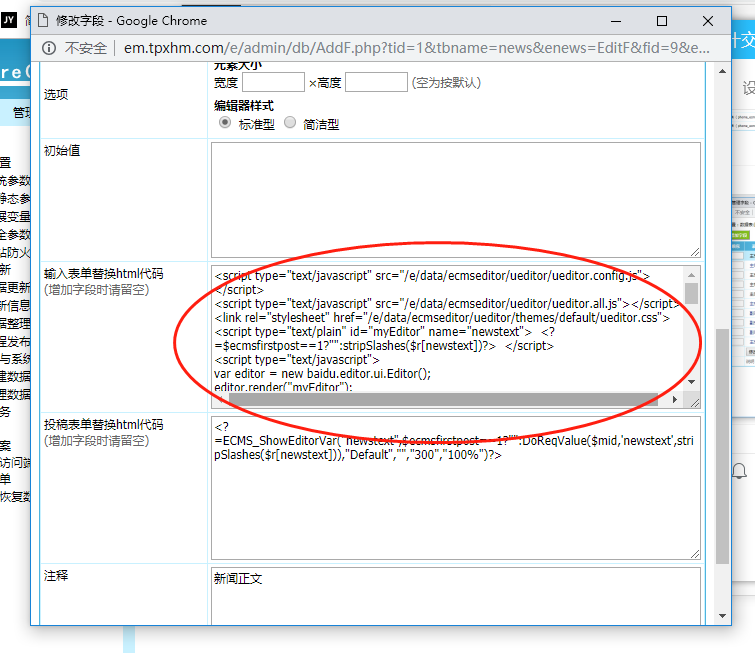
把下面的引用代码复制一下:
<script type="text/javascript" src="/e/data/ecmseditor/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="/e/data/ecmseditor/ueditor/ueditor.all.js"></script>
<link rel="stylesheet" href="/e/data/ecmseditor/ueditor/themes/default/css/ueditor.css">
<script type="text/plain" id="myEditor" name="newstext"> <?=$ecmsfirstpost==1?"":stripSlashes($r[newstext])?> </script>
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
editor.classid = <?=$classid?>;
editor.filepass = <?=$filepass?>;
</script>
<table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#DBEAF5">
<tr>
<td bgcolor="#FFFFFF">
<input name="dokey" type="checkbox" value="1"<?=$r[dokey]==1?' checked':''?>> 关键字替换 <input name="copyimg" type="checkbox" id="copyimg" value="1"> 远程保存图片( <input name="mark" type="checkbox" id="mark" value="1"> <a href="SetEnews.php" target="_blank">加水印</a>) <input name="copyflash" type="checkbox" id="copyflash" value="1"> 远程保存FLASH(地址前缀: <input name="qz_url" type="text" id="qz_url" size=""> )</td> </tr> <tr> <td bgcolor="#FFFFFF"><input name="repimgnexturl" type="checkbox" id="repimgnexturl" value="1"> 图片链接转为下一页 <input name="autopage" type="checkbox" id="autopage" value="1"> 自动分页 ,每 <input name="autosize" type="text" id="autosize" value="5000" size="5"> 个字节为一页 取第 <input name="getfirsttitlepic" type="text" id="getfirsttitlepic" value="" size="1"> 张上传图为标题图片( <input name="getfirsttitlespic" type="checkbox" id="getfirsttitlespic" value="1"> 缩略图: 宽 <input name="getfirsttitlespicw" type="text" id="getfirsttitlespicw" size="3" value="<?=$public_r[spicwidth]?>"> *高 <input name="getfirsttitlespich" type="text" id="getfirsttitlespich" size="3" value="<?=$public_r[spicheight]?>"> )
</td>
</tr>
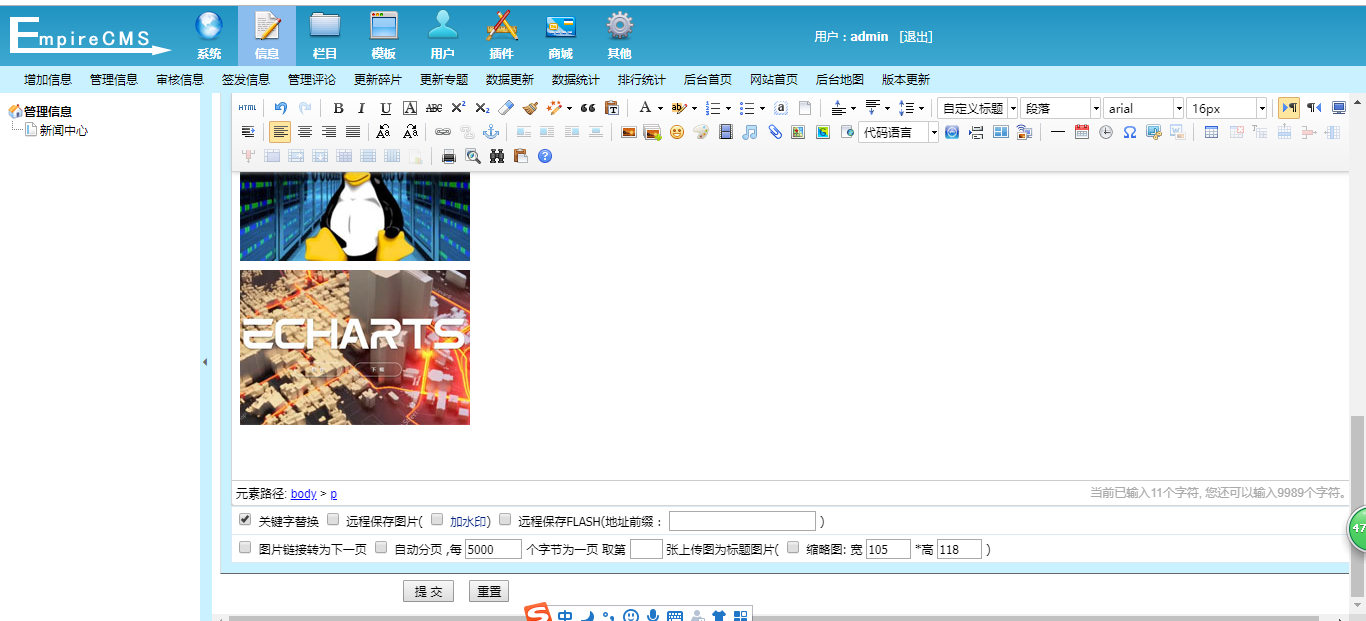
</table>最终效果:




















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(1)
小布同学2019-07-28 20:17:06
test回复