小程序动态修改界面颜色,提升用户体验度,以下十个简单的例子,供大家参考,后端代码不多说,主要是前段实现。
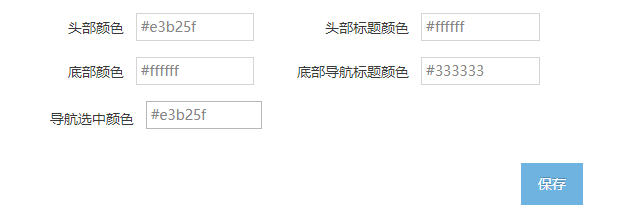
后端界面:

接口 PHP 代码:
public function getSetup(){
// 首页轮播
$resSetup=db('minwx_setup')->limit(1)->select();
return json(['code'=>200,'resSetup'=>$resSetup]);
}小程序 index.js 代码:
Page({
data: {
resSetup:[],
},
onLoad: function () {
this.setup();
},
setup:function(){
// 公共样式
var that = this
wx.request({
url: app.appUrl +'getSetup',
success(res) {
that.setData({
resSetup: res.data.resSetup
})
//动态设置页面导航条颜色
wx.setNavigationBarColor({
frontColor: res.data.resSetup[0]['color_tittle'],
backgroundColor: res.data.resSetup[0]['color_tb'],
})
//动态设置 tabBar 的整体样式
wx.setTabBarStyle({
color: res.data.resSetup[0]['color_db_title'],
selectedColor: res.data.resSetup[0]['color_db_sectitle'],
backgroundColor: res.data.resSetup[0]['color_db']
})
}
})
//动态设置当前页面的标题
wx.setNavigationBarTitle({
title: res.data.resSetup[0]['title']
})
},


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)